Today is the day when we are ready to assume the role of e-commerce myths busters.
We don’t mind to disappoint you, but magical product page that can sell everything you place there due to the secret shade of the “add-to-cart” button simply doesn’t exist. Some rules of eCommerce product page layout design may certainly work for one type of products but they never guarantee the crowds of visitors for some other type of products. Same as with art, music and advertisement, it requires finding approach to different target audiences. Nevertheless, customer behavior surveys and A/B tests show that product page design has serious impact on sales, since it influence numerous factors affecting consumer attitude. This is a major reason why any case needs custom approach.
Fortunately, online shoppers have similar habits that can be crystallized in customer-winning tactics. We highlight these points in anatomy of effective eCommerce page.
As a rule, customer’s journey starts from defining his or her problem. So, when they come to your store are they looking for understanding and support or they are looking for a specific solution and hope to find a product that can fix their problem. It doesn’t matter whether they are looking for a new tablet because their kids have destroyed the previous one or for a dress for a wedding party, they are looking for a way to fulfil their need. And your aim as a seller is to help them with your product, delivering it though flawless purchasing process. It has to be seamless from their first visit to your web store to the moment they start using it (including after-sales services and support). And all this information needs to be placed on the product page or should be easily found via accustomed paths.
79% of folks are scanners (Web Words That Work: Writing Online Copy That Sells), only 16% read crystalline prose. People scan 20-28% of copy looking for relevant words and phrases and leave the page if they don’t find necessary information. So you need to create easily scannable text by highlighted specific points.
80% of people remember what they see and 30% what they read. It’s a strong argument in favor of high-quality images, isn’t it? But make sure your pictures are highly relevant, coz when folks come to your product page they want to learn about key features of a product from the images. Visual information isn’t restricted to with pictures though, since text copy, buttons and navigation work in complex and create general stamp in consumer memory. So keep it clear and concise. Minimize your written text and maximize images, people don’t read – they scan.
Therefore content which is significant for customers should be located in the most visible places of your product page.
As a rule there are two parts of web page in consequence their perception order:
- Above-the-fold(the top half of the web page visible to customers without scrolling)
- Below-the fold (invisible without scrolling down web page part) Surveys show that visitors pay less attention to the content below the fold, so it’s better to place core information about the product and benefits from purchasing it in your store above-the-fold .
22% of the page-views with a scrolling availability, are scrolled to the bottom. Does it mean that long pages are bad? No, if visitors start scrolling more than 90% are equally likely to scan the entire page no matter the page size. Thus, your aim is to capture the attention of potential customers with the first screen by the most relevant and persuasive information and in the below-the-fold part place content will assure they are making a right choice. But keep in mind that the fold of a web page has no fixed location and users will see it differently due to the screen or window size. To avoid this mess, divide your layout into responsive sections. This trick will also make lives of scrolling lovers easier;)
Let’s start from analyzing the most common eCommerce product page structure.
##Universal Product Page Layout##

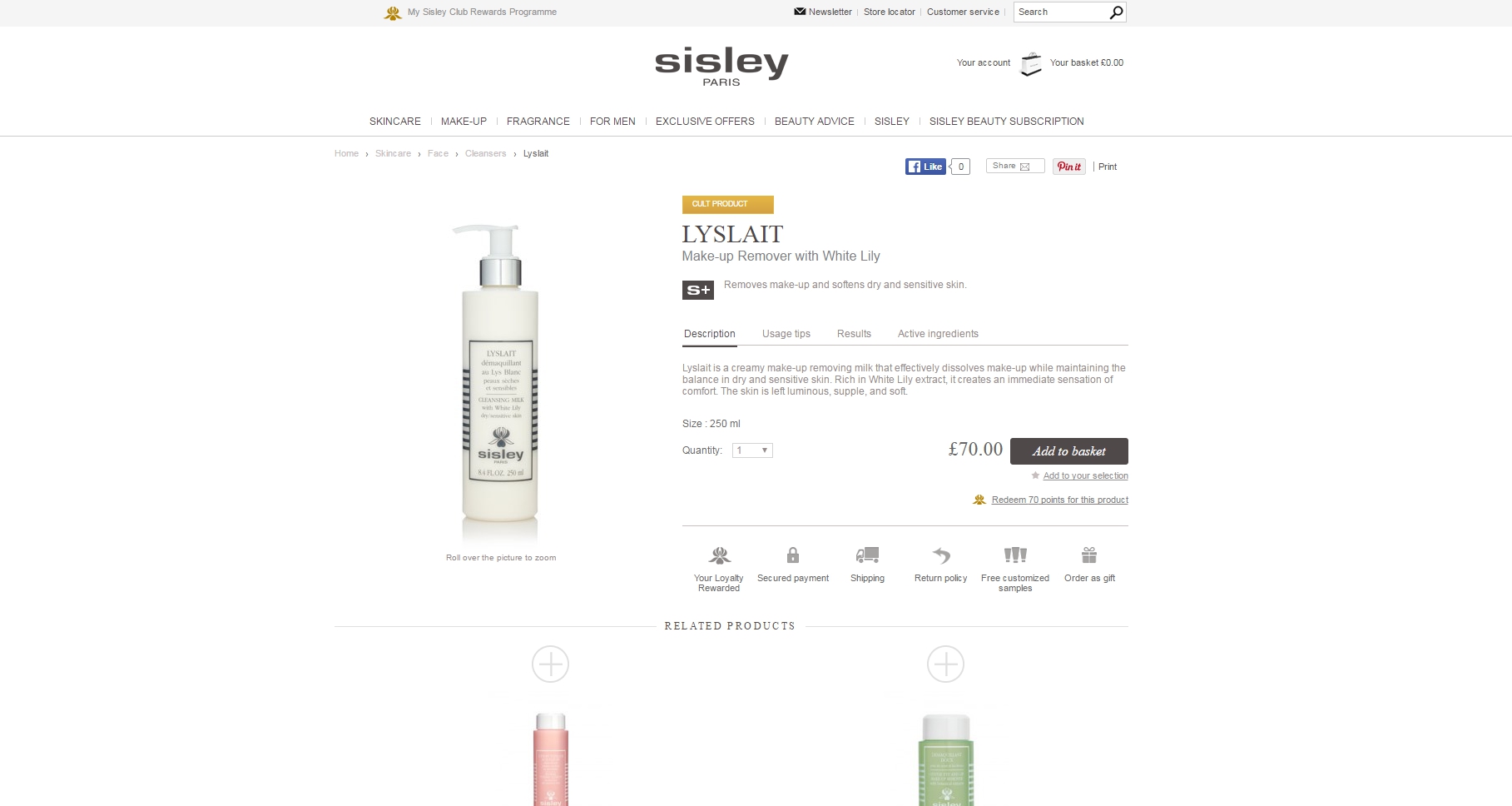
This layout type is likely to become a “Golden Ratio” in eCommerce product page design. Its structure is pretty comprehensive and its success is proven on numeros stores and it suits different products. Back to the beginning where we deny the myth about universal layout design we have to specify that magic will disappear if you don’t consider your product and target audience specifications. Yes, the structure is universal but if you implement the same design template as on the example for automotive tools e-store, it is very likely it won’t boost your conversions. But who knows, who knows;)
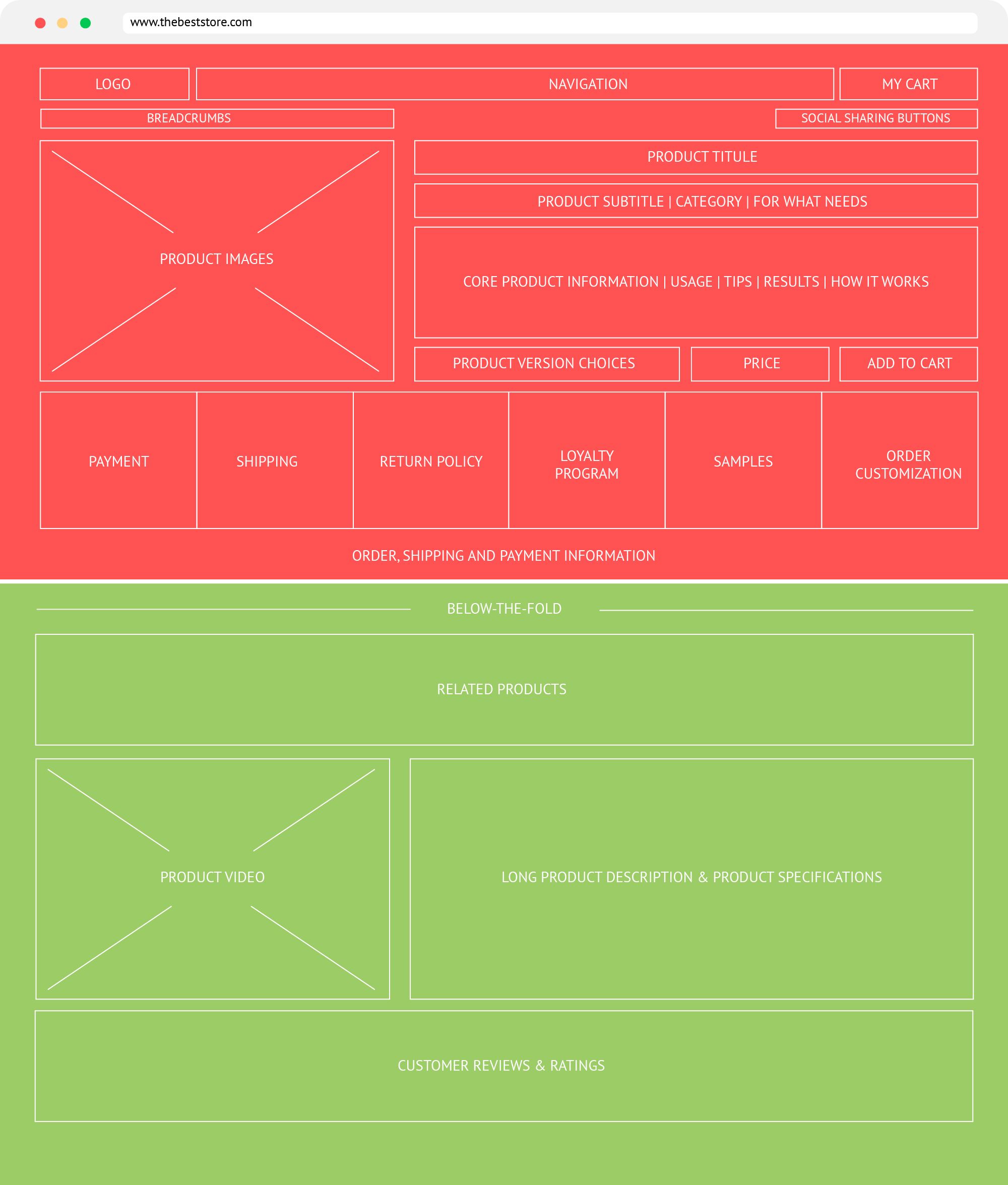
Let’s discover this universal structure on mockup for better understanding.

###Gutenberg Rule or Z-pattern and F-pattern###
Human eye automatically follows definite trends precepting visual information. Eye tracking studies show that users scan screens in similar, and predictable ways. The most popular are Gutenberg Rule or Z-pattern and F-pattern.
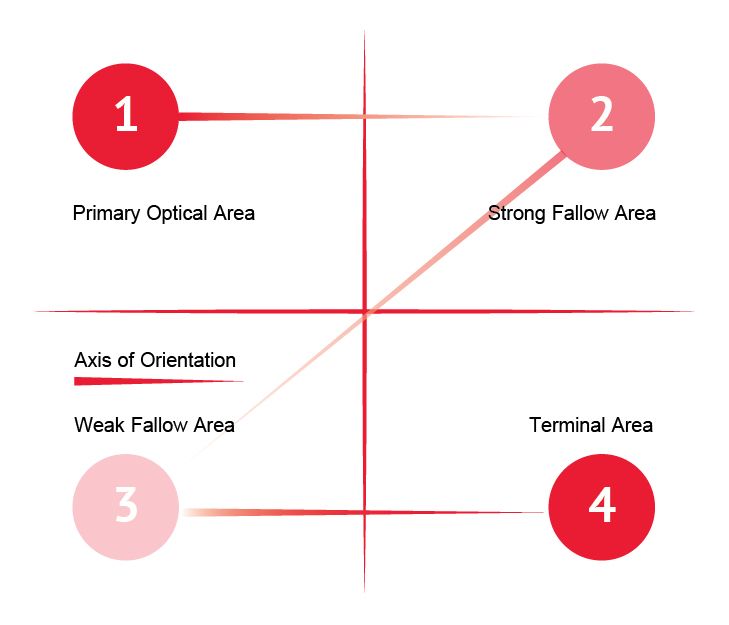
The Gutenberg Rule is used to show a user behavior known as reading gravity. Each sweep begins along an axis of orientation—a horizontal line created by aligned elements, text lines, or explicit segments—and proceeds in a left-to-right direction. The strong and weak fallow areas lie outside this path and receive minimal attention unless visually emphasized.
First, a visitor scans top of the page horizontally. This behaviour is caused by the reading habit - left-to-right from the top. But take in account that not all users read left-to-right, while numeros countries have arabic (right-to-left) writing systems. Such cases need creating right-to-left interfaces. When top content scanning is finished human eyes fall down in the left corner and start horizontal scanning of the bottom part of the screen.

Page layout following the Gutenberg diagram would place key elements at the top left (e.g., headline), middle (e.g., image), and bottom right (e.g., contact information).
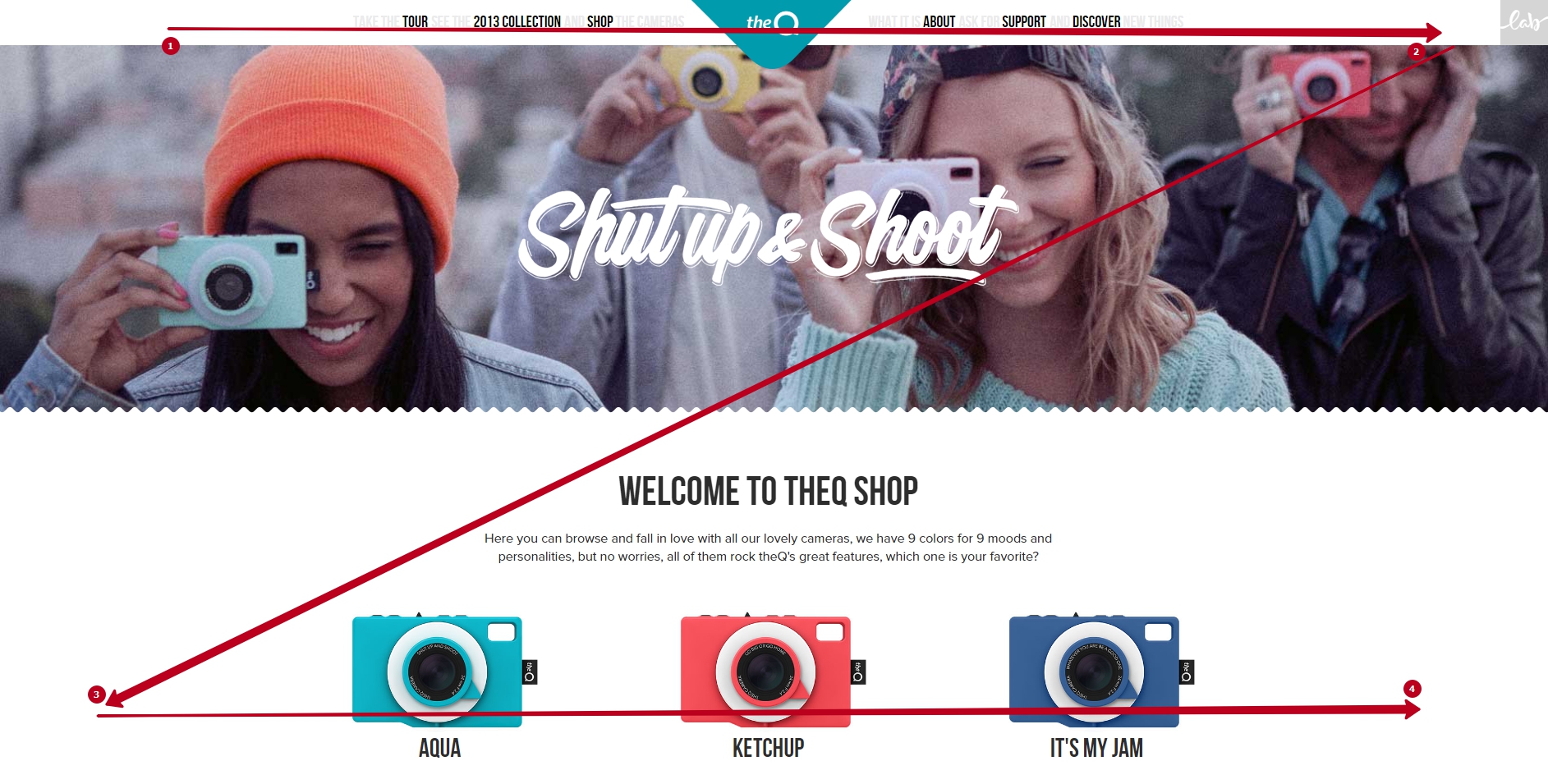
For eCommerce home and category pages that are not centered on the text is distinctive Z-pattern. Eyes follow “Z” shape.

Commonly, Z-pattern repeats, creating an endless zigzag structure that continuous as long as content holds the user’s attention.
- 1st point in the upper left corner attracts attention first. As a rule information in the beginning and in the end is considered to be the most memorable. So the company logo placed at this point will work for brand recall and awareness and it helps folks to quickly figure out where they are.
- Next, eyes follow the top row to the 2nd point, where user’s sight will pause for a moment. This top row is the best place for a navigation bar. It is commonly implemented in eCommerce stores, so visitors instinctively search it there. The second point of the top right corner of the screen can be used to draw attention to a call-to-action element. The “My Cart” placed here can remind customers about the products added there and encourage them to finish the purchasing process.
- User’s eyes follow down and pause in the bottom left corner (3rd point) and instantly search for a horizontal content. This point is considered to be the least important location on the page. It may be a good place for the second navigation bar but it’s even better to place the links to the most popular chapters of your store there: this may be a place for trendy product categories or bestsellers, latest blog posts or new arrivals, information about discounts and bonuses that were created to force sales promotion.
- The 4th point same as the second one is good for a “call-to-action” element, but make sure you don’t overload attention with several “call-to-action”s.
- To avoid distraction from Z-pattern the middle part should be simple, filled with graphic or relatively empty. It may sound strange but this empty space will stimulate sight to move onward to key points.
Mixed content (visual and text):
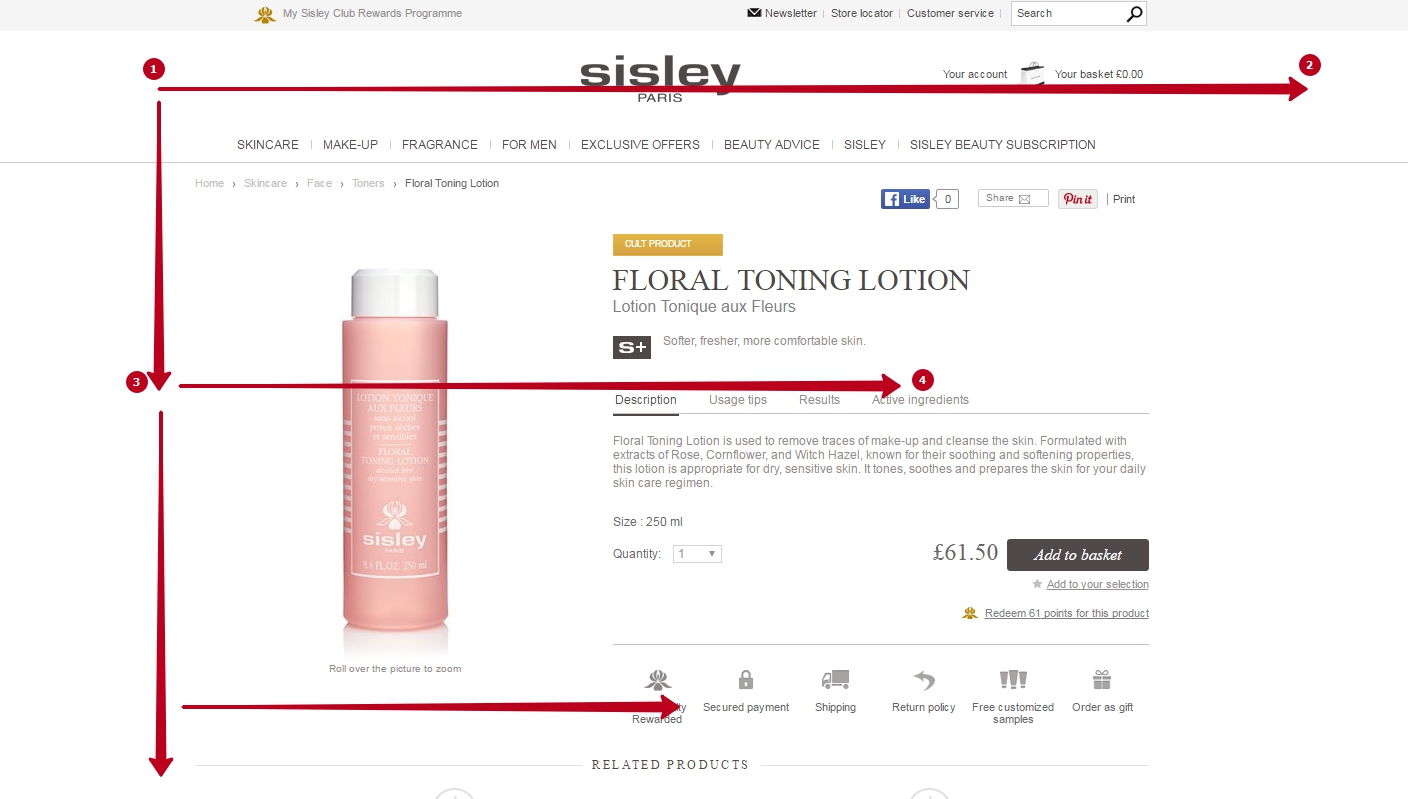
Commonly people scan the content-heavy pages, where visual and text content is combined in the F-pattern form. This design is typical for news portals, blogs, etc.

In this pattern the eye starts in the top-left and moves across the page to the right before moving down a little and repeating the movement across the page. The general pattern follows the shape of the letter F, but perception of key spots are alike to the Z-pattern.
If you don’t just want people to convert but want them to convert NOW - urgency and scarcity tips that stimulate immediate actions (“order within 5 hours and get free shipping”, “only 1 left in stock”) are need to be placed in the first block around the 4th point.
Feeling natural at the web page is your aim. It makes visitors calm and creates a sense of trust. All you need for this is exemplary design based on user behaviour trends. It allows to to anticipate and influence customers decisions. How it can be possible? How design can make people’s minds?
User behaviour patterns helps to place the most important information in areas with the highest user focus. According to Casasanto theory right-handed users have strong association between right-hand content and goodness. He suggests that the majority of us “prefer the product, job applicant, or extraterrestrial positioned to their right”. This plays well into the implementation of the Golden Ratio. Most times the Golden Ratio starts from the top left corner and then spirally to a focus on the right.
That’s why combination of Golden Ratio and user behaviour patterns (Gutenberg Rule, F-pattern) helps to build trust and emotional connection between your product and customers. Subconscious sense of goodness impact users’ activity via sidebar or right-hand side of the screen push action. During the day we make a lot of right or wrong choices and most of the time we can’t even explain where they come from. Unexpected things or events that are hard to understand terrify people and we subconsciously relate them as wrong, while predictability is estimated as something right. That’s why placing elements in common, expected areas make people confident in reliability of the seller.
That’s why this Universal Product Page Layout is so effective. The combination of Golden Ratio, F-pattern, right-handed info location and predictability as users has met hundreds or even thousands of pages structured in the same way.
###Conclusions:###
- Place navigation bar at the top of the page. It’s common for users to search it there so they will easily find those chapters that may have answer to their questions.
- Don’t forget about breadcrumbs under the top navigation. It’s vital for eCommerce stores because your customers can easily get lost in the journey through numerous product categories and types.
- Place “My Cart” link to the top right corner of the screen.
- Place core product information above-the-fold. This key product features description will help people-scanners to understand what the product is about, what it does and whether it is valuable for them.
- Take care of high-quality product photos and video. People don’t read, they scan. Remember this.
- Make purchase path as clear as it can possibly be. All order, shipping and payment information should be available at the first screen.
- Product version choices and number of available items when the product is running out of stock. It helps customer to learn whether the product is available in required shapes and sizes and highlight urgency, stimulating to act immediately while the product is available.
- Use social proof to strengthen the trustworthiness.
- Combine Golden Ratio and user behaviour patterns (Gutenberg Rule, F-pattern) to engage users at the primary level and build trust and emotional connection between your product and customers, since it engages users at the primary level.
- Implement store layout based on the Z-pattern, but be careful with structural points placement avoiding distracting element because it can derail the user’s pathway, and spoil the entire purpose of the layout.
- Simplify all elements and it will help 90% of scanners to find the information they are looking for.