We’ve been working with Magento since 2011, and some of our developers - since 2006 when it was called Varien. And we love Magento for its flexibility, scalability and extensibility. It may seem that you can implement a project with any level of complexity on Magento and only the sky is the limit. But actually, its frontend is the limit. Problems with Magento performance on the frontend are the main reasons for replatforming.
Web store performance has a dramatic impact on an eCommerce business. According to a recent study by Portnet , a site that loads in 1 second has a conversion rate 3x higher than a site that loads in 5 seconds. And poor performance costs money, for instance, a 1-second page slowdown could cost Amazon $1.6 billion in sales yearly.
It takes an enormous amount of time, money, and effort to speed up Magento website and it doesn’t allow you to 100/100 score on Google PageSpeed. But if you replace default Magento Luma theme with Hyva, you’ll see an incredible 100/100 and pass Core Web Vitals easier.
What is the magic? A standard Magento theme loads 200+ JS/CSS resources (1.5 megabytes), while Hyva loads just two (0.2 megabytes). Hyva’s creator Willem Wigman reduced complexity, removed RequireJS, Knockout, UIComponents and made web development fun again.
We started working with Hyva last year, and we see that stunning results on our own. Check some of Hyvä Theme showcases.
And not to be unfounded, let’s put it to the test and compare Luma and Hyva. First of all, we configured 2 VM’s with absolutely the same configuration. We will use Digital Ocean droplets for the test.
Hardware configuration
- CPU: 4CPUs
- RAM: 8GB
- Storage: 160GB SSD
Software configuration
- Ubuntu 20.04 (LTS) x64
- Nginx 1.18.0
- PHP 8.1.11 + php_fmp
- MariaDB 10.3.34
- Redis 7.0.5
- Elasticsearch 7.17.6
- Rabbitmq 3.8.2
Magento configuration
- Magento version: 2.4.4-p2
- Hyva theme: v1.1.17
- Luma theme: v100.4.4
- Sample data generetated by Magento perfomance toolkit with "MEDIUM PROFILE"
- Production mode enabled
So we have 2 absolutely the same stores without any additional modules, only core modules. Servers are configured from scratch with all default setting without any optimizations First store use Luma, second uses Hyva. Test tools:
- Lighthouse
- Webpagetest
Test Scenarios
- Catalog search
- Category view
- Simple product
- Configurable product WebPageTest is an open source web performance tool providing diagnostic information about how a web page performs under various conditions like server location, type of connection, browser, type of device, and a bunch of custom metrics. For this test, we use the next settings:
- Mobile (device) - MOTOG4 - Chrome (browser) - 4G (connection) - Frankfurt (test location)
- Desktop (device) - Firefox (browser) - Cable 5 Mbps cable connection with 28ms of latency (connection) - Frankfurt (test location)
We use Frankfurt (Germany) as a test location as our server is located in Germany.
Search page
- Mobile

| Luma | Hyva |
|---|---|
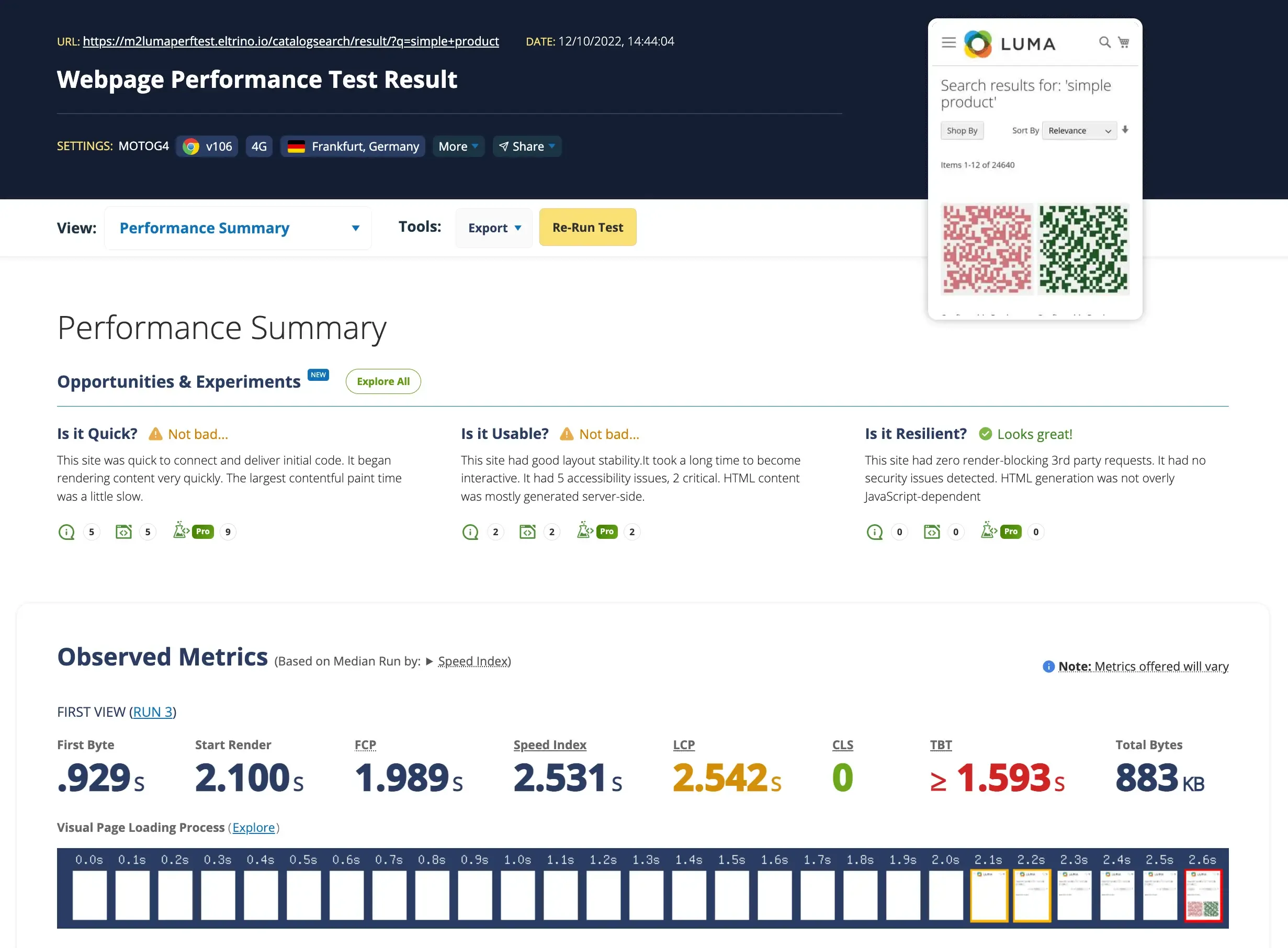
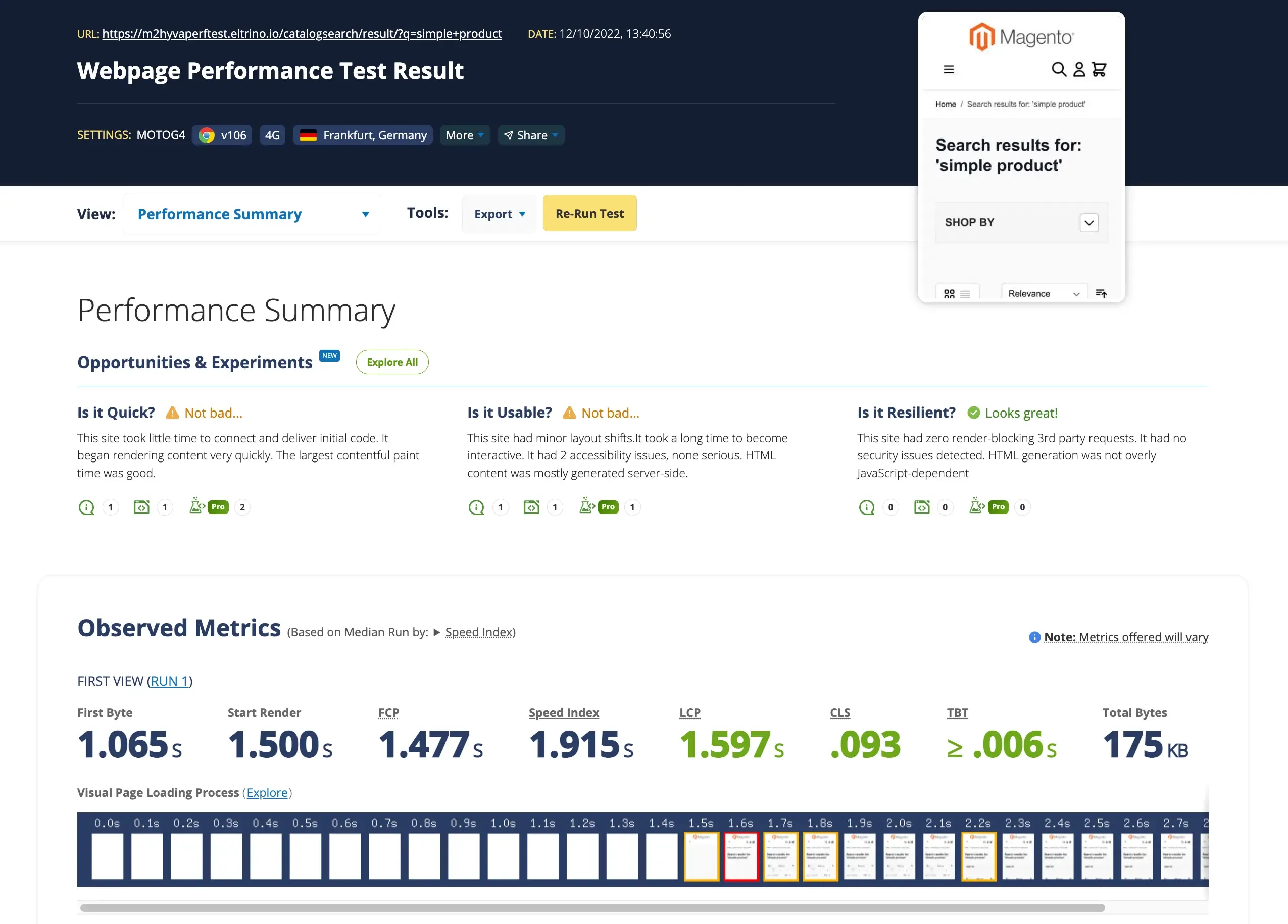
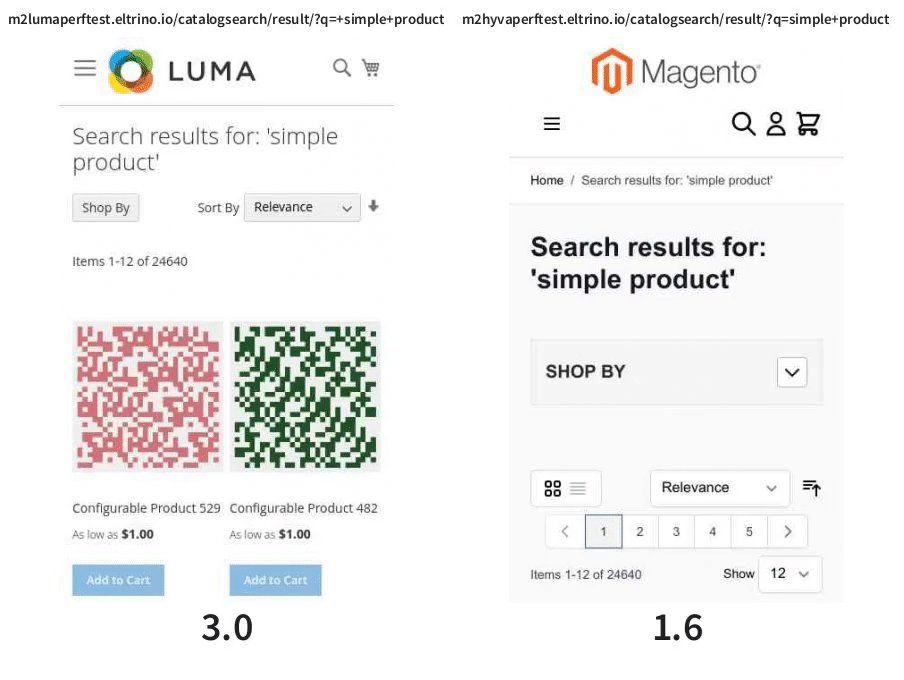
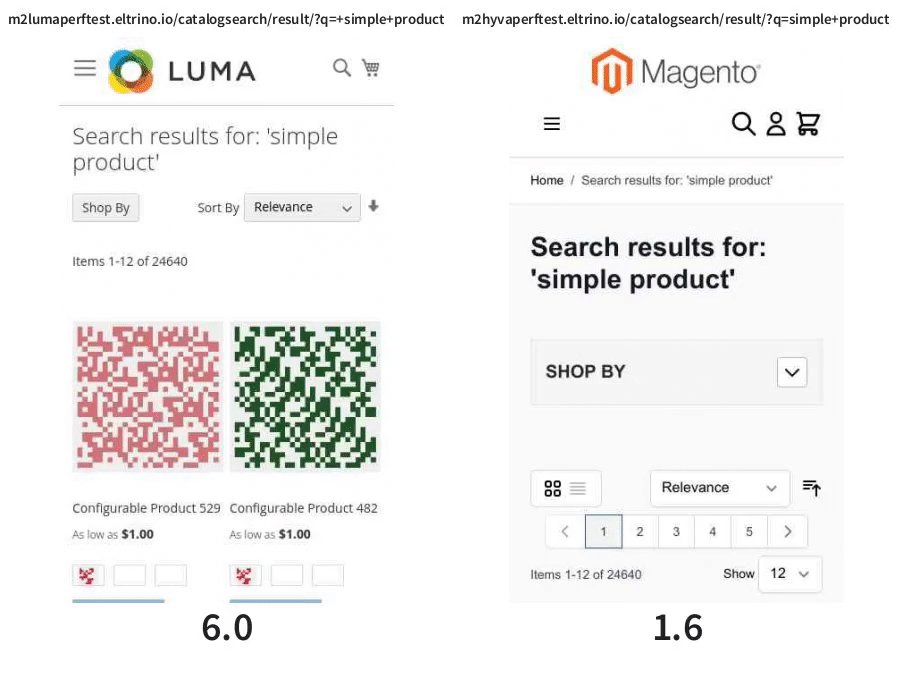
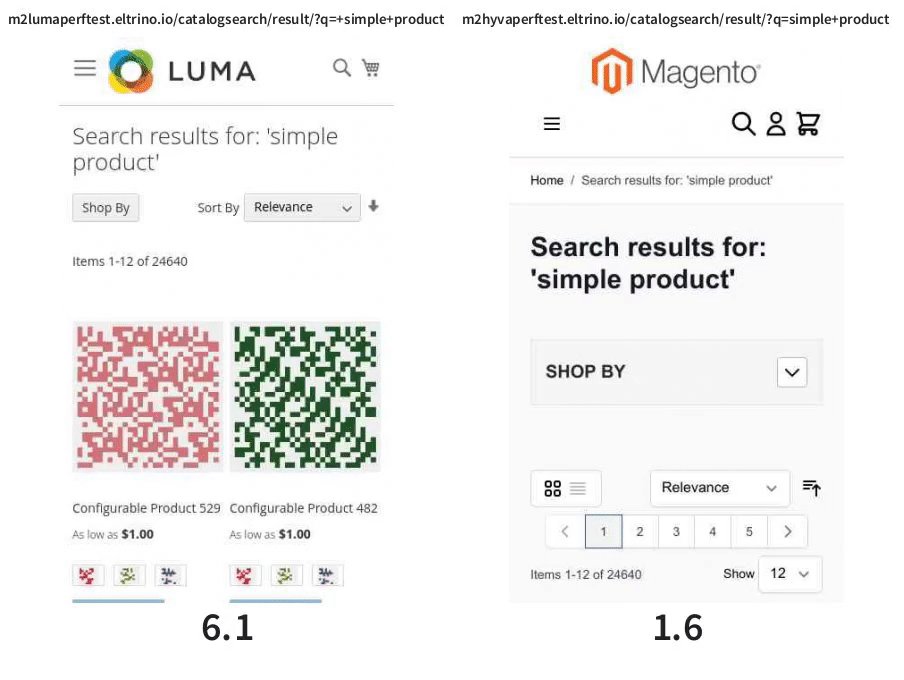
 |  |
We ran multiple tests and in average loading the Search results for Luma and Hyva were almost the same. But if we change default MOTOG4 device for iPhone X, we see dramatic difference. 6.1s on Luma against 1.6s on Hyva.

That means that if your target audience uses newer devices then the speed benefits from Hyva will be even more tangible.
- Desktop

| Luma | Hyva |
|---|---|
 |  |
Category page
- Mobile

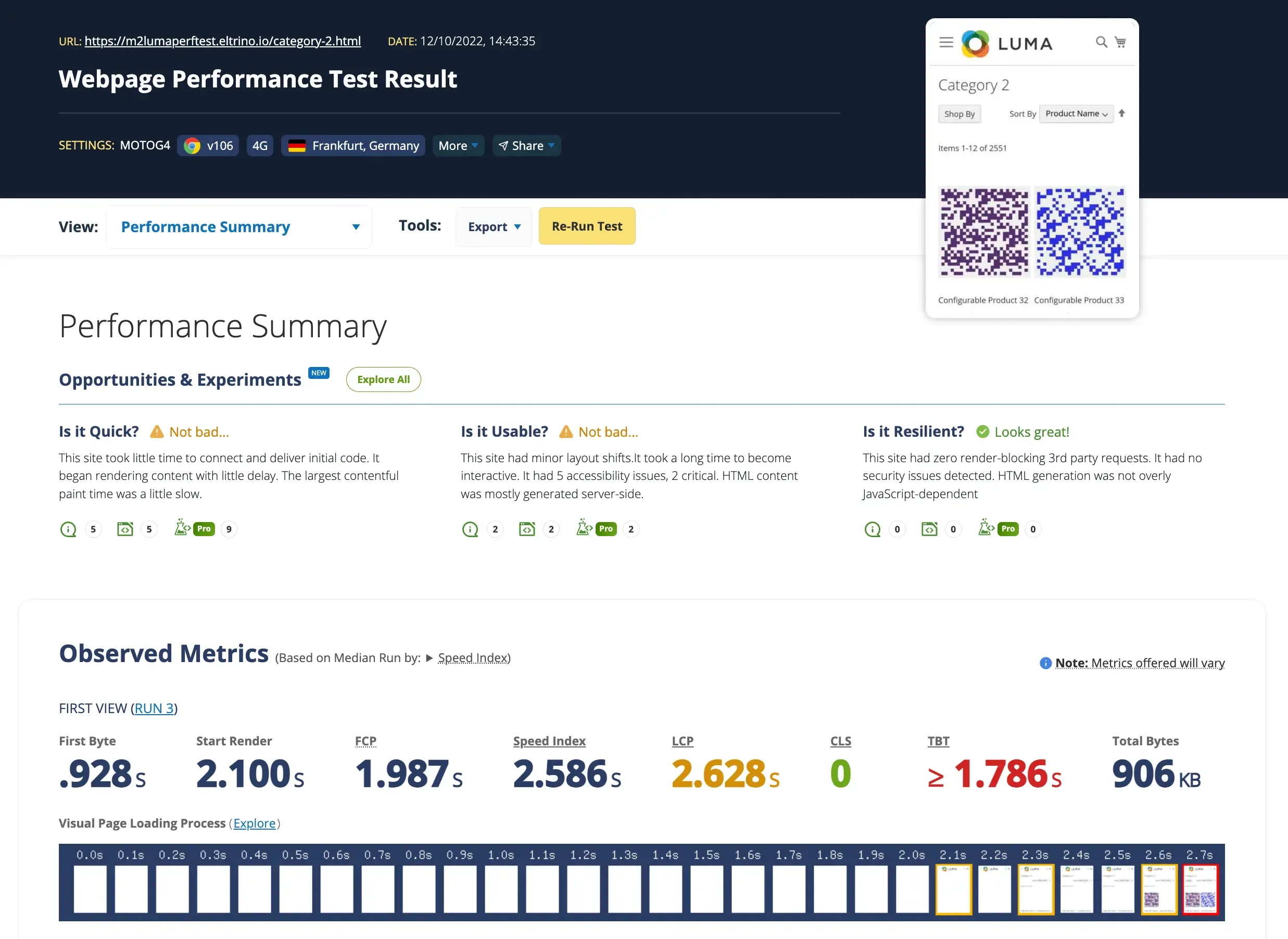
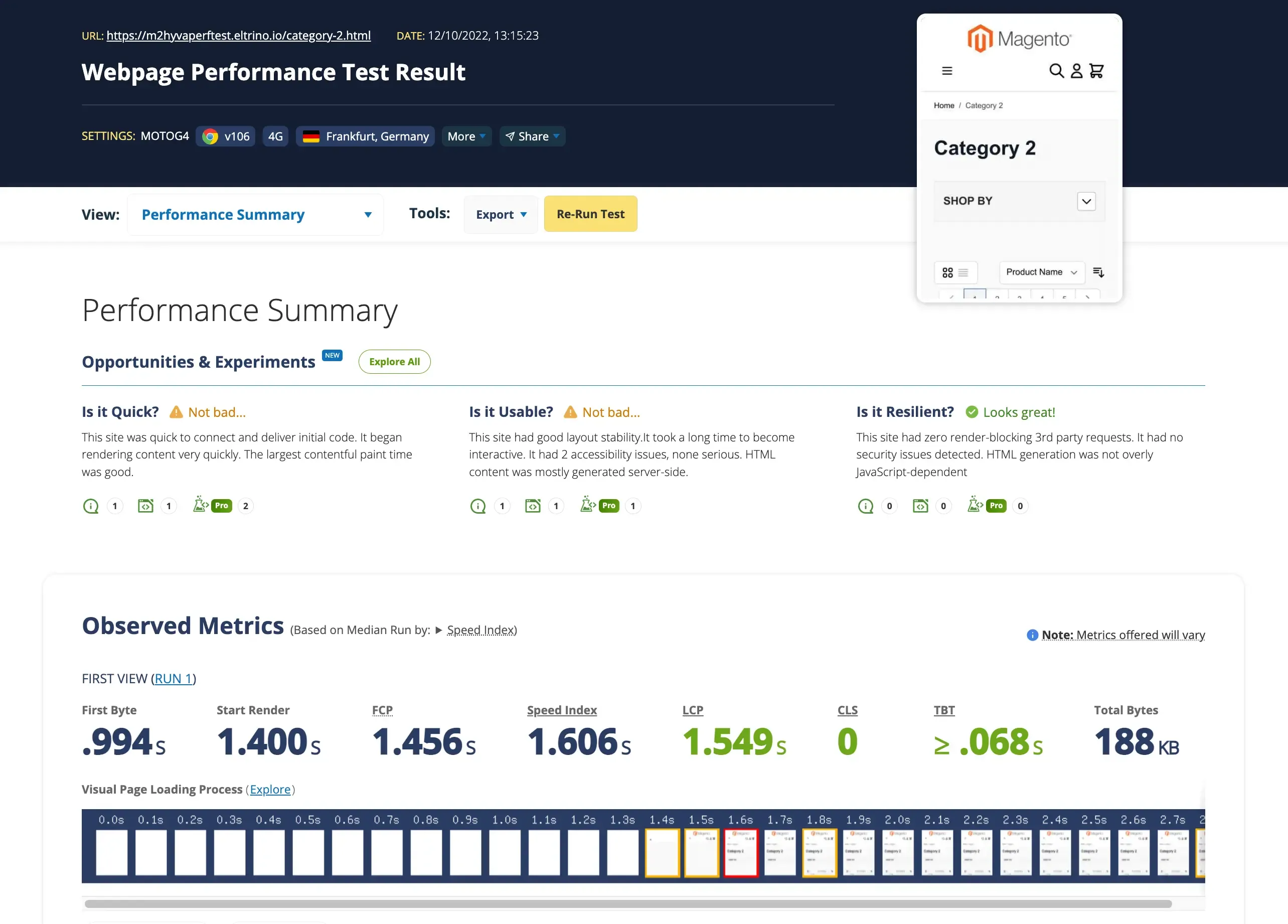
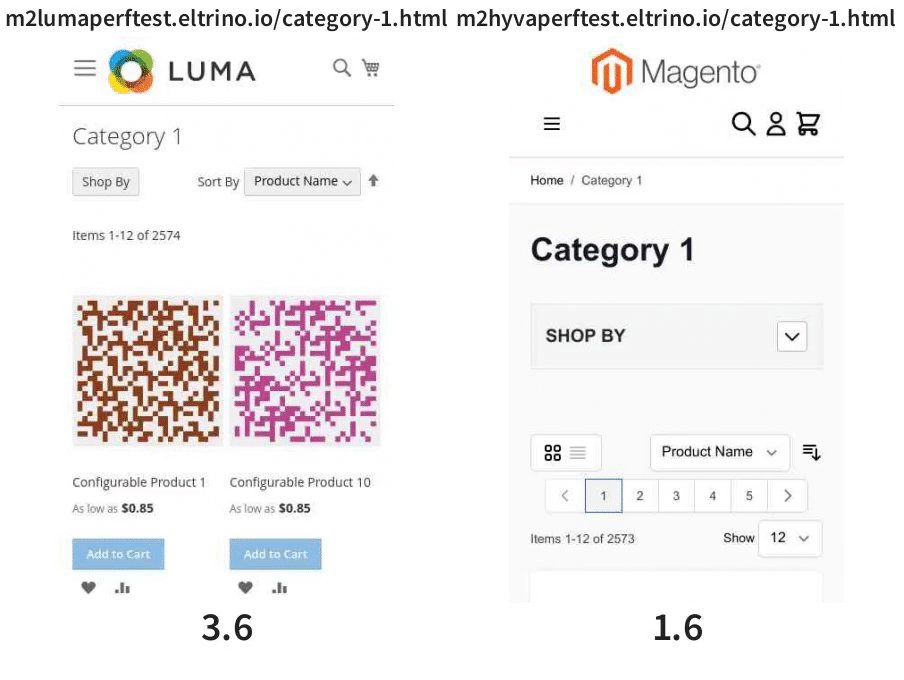
| Luma | Hyva |
|---|---|
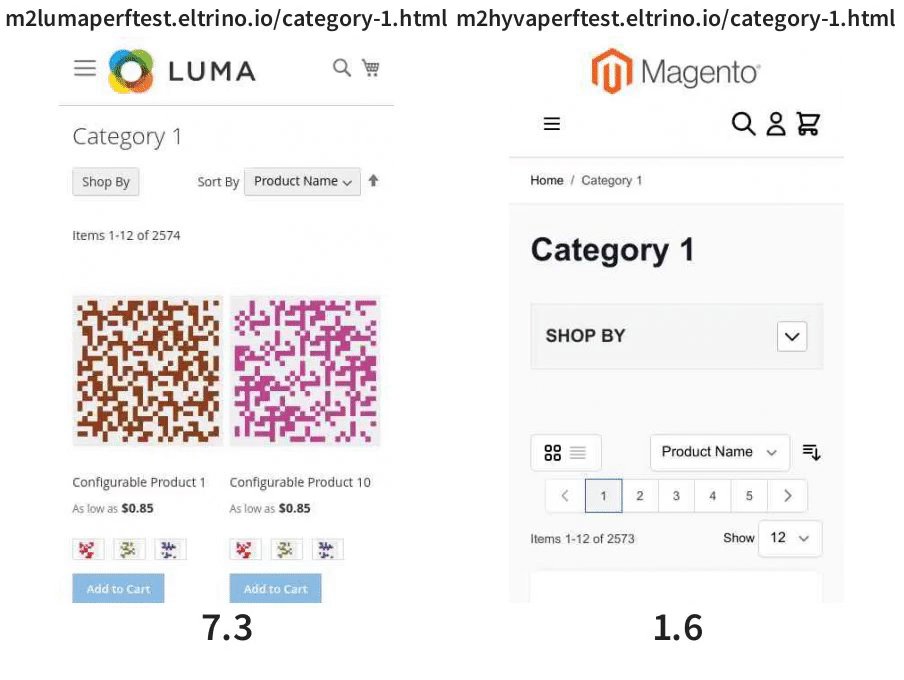
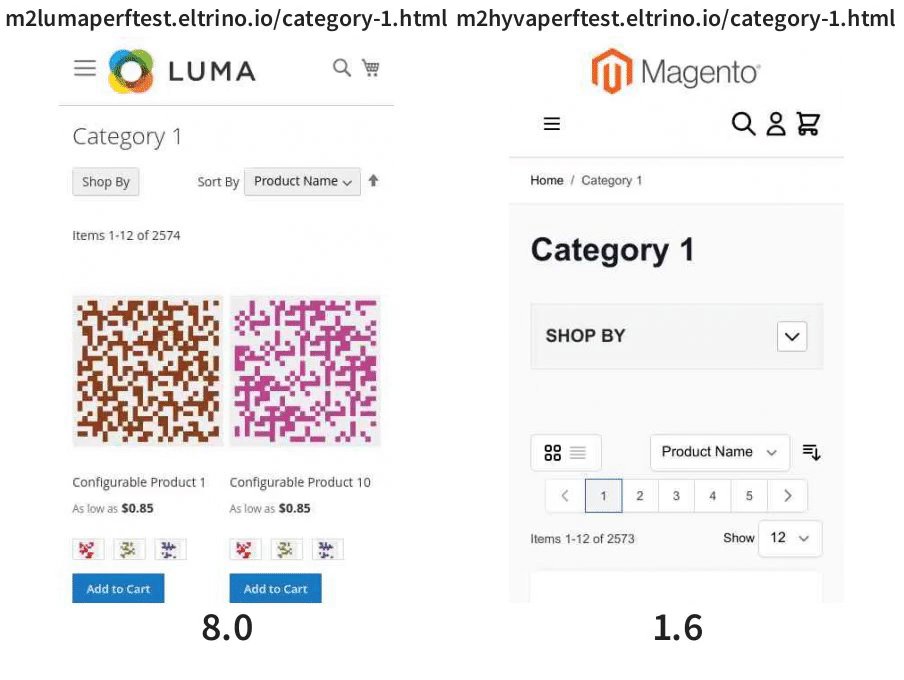
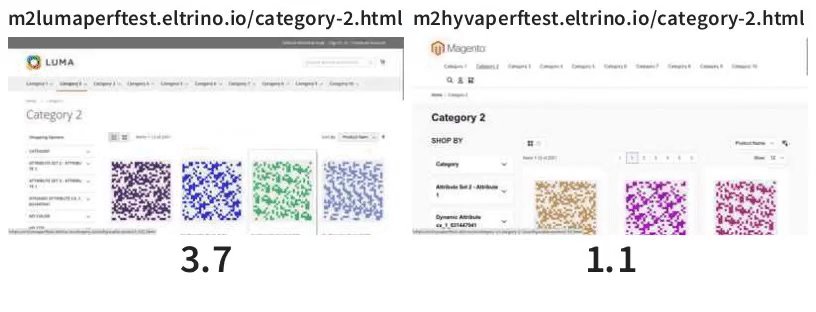
 |  |
The Category page loading on MOTOG4 was also almost the same for both themes. But when we changed the testing device to iPhone X, we got the same dramatic difference as for the search results. 8s on Luma against 1.6s on Hyva.

- Desktop

| Luma | Hyva |
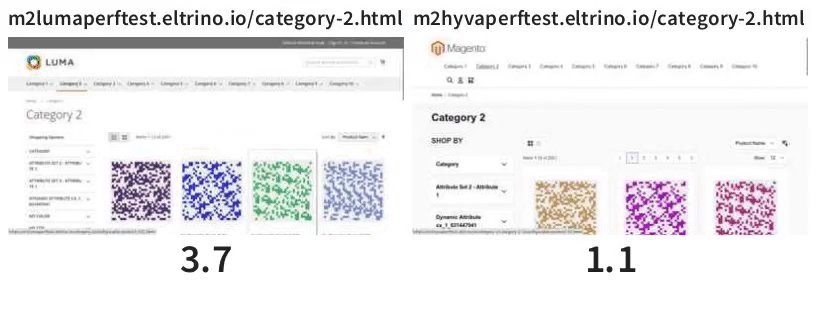
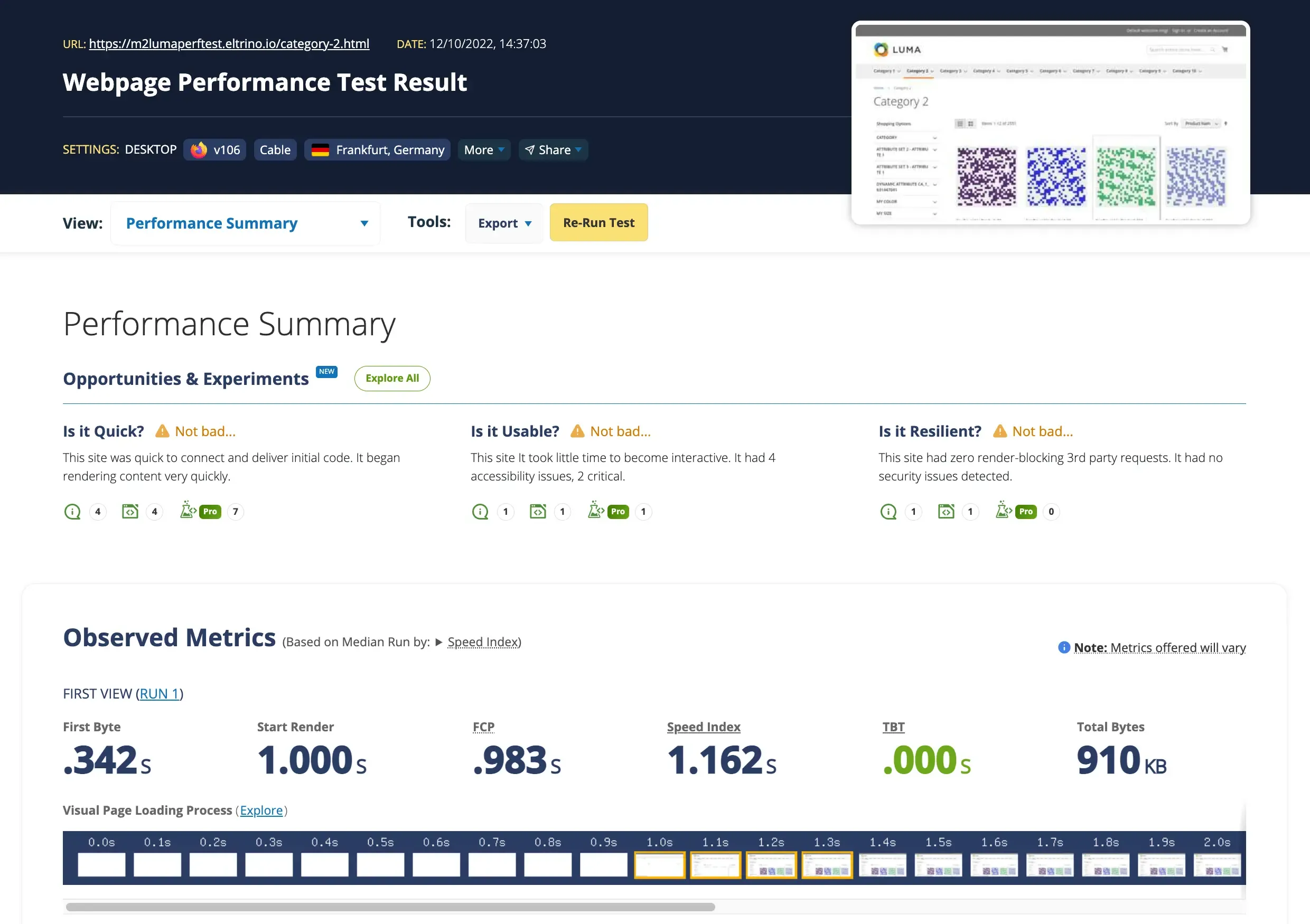
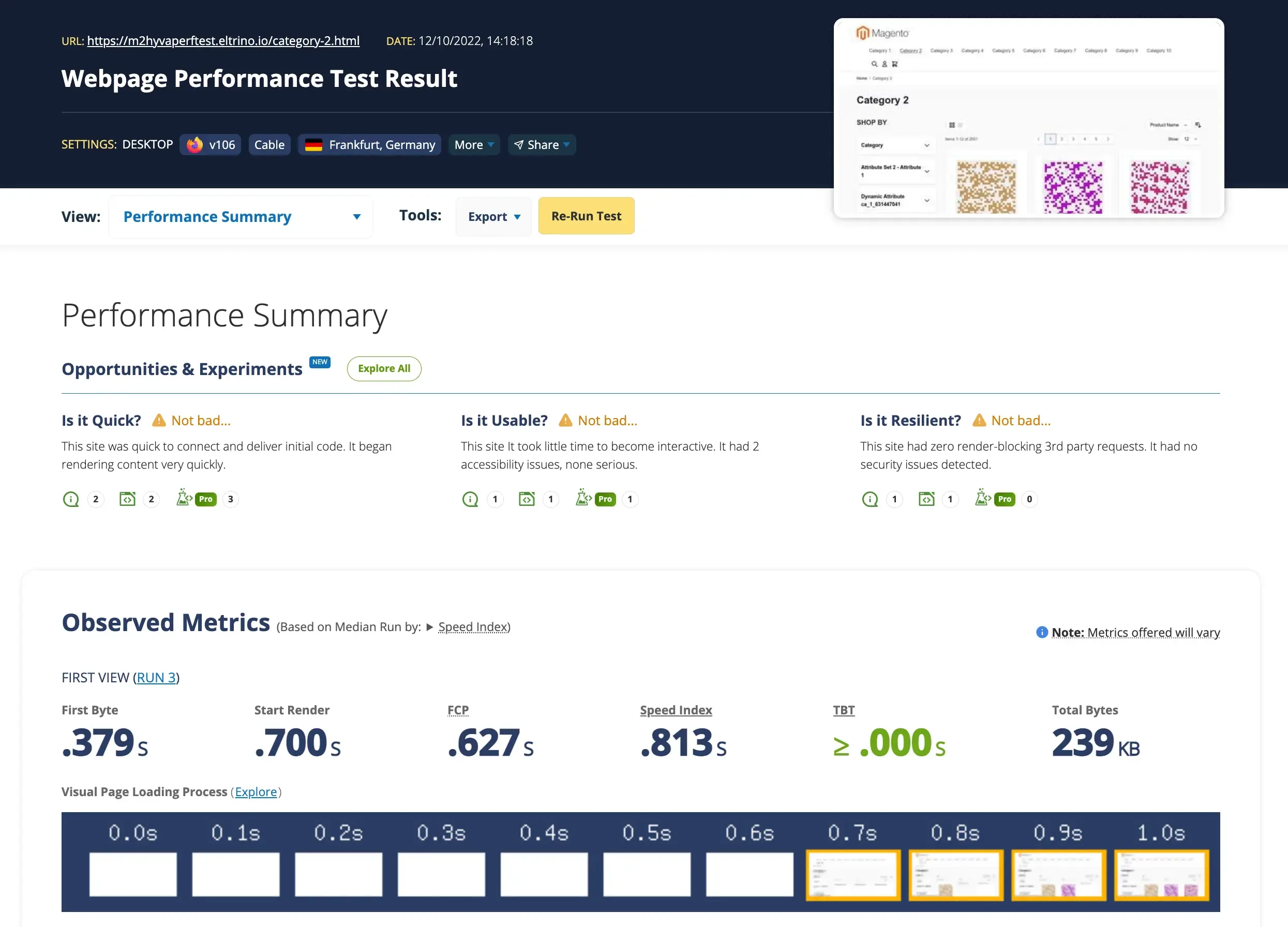
|---|---|
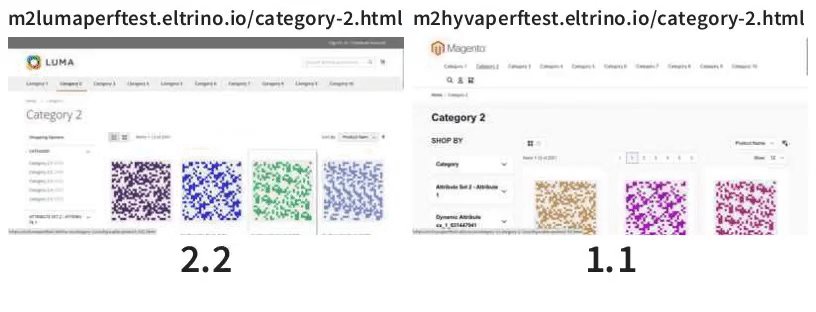
 |  |
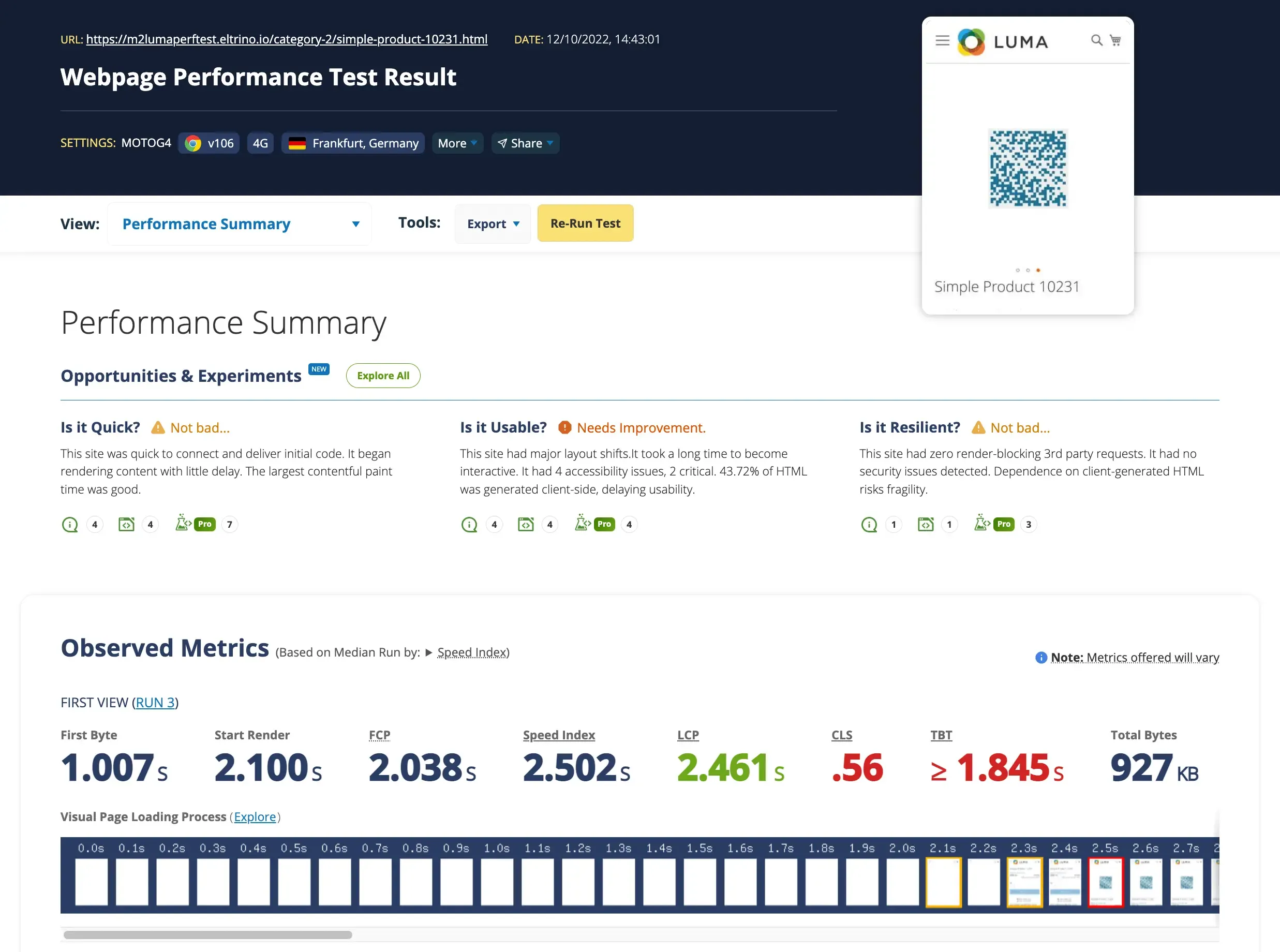
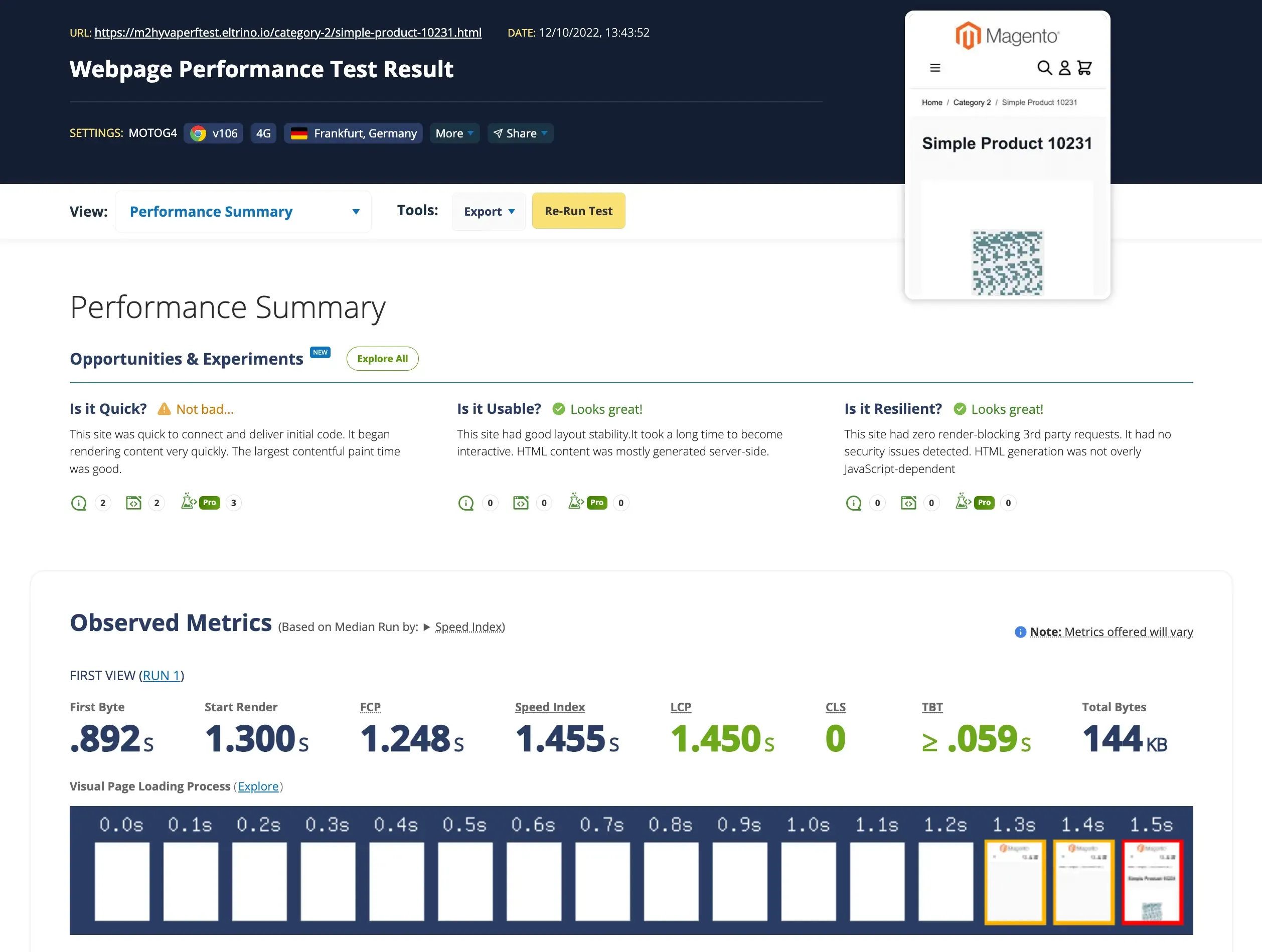
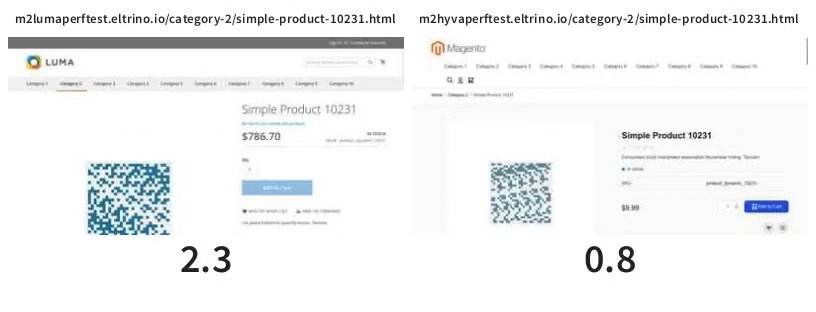
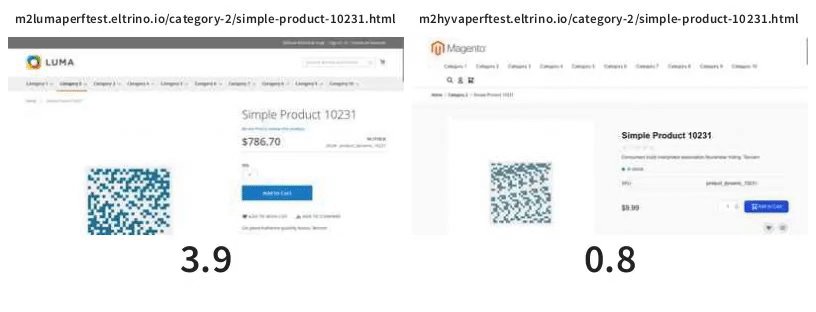
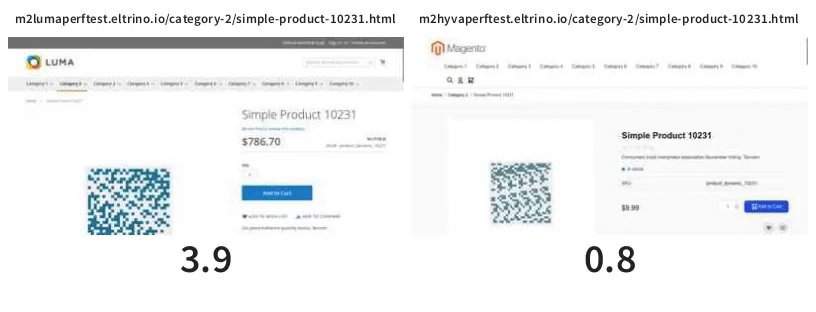
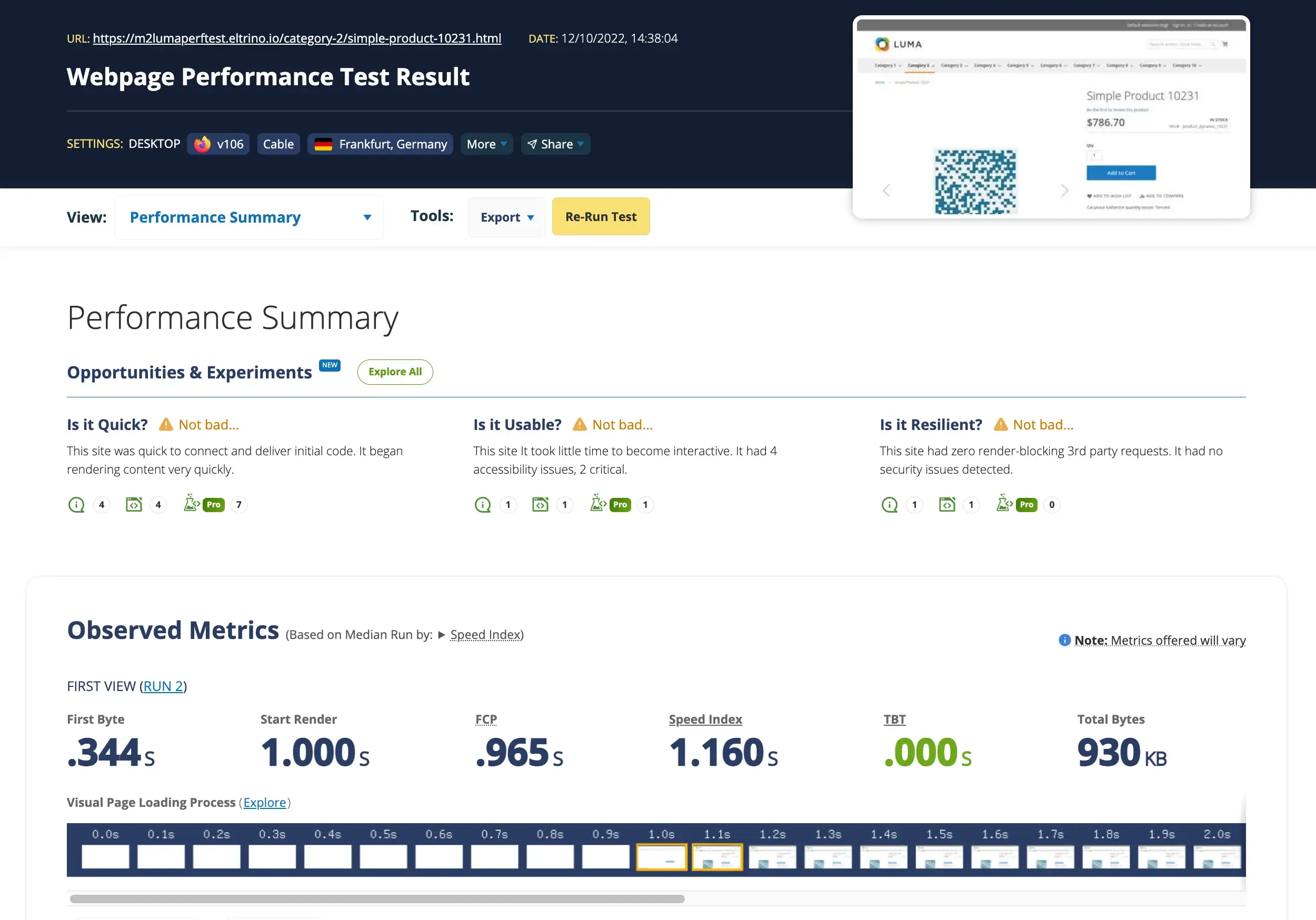
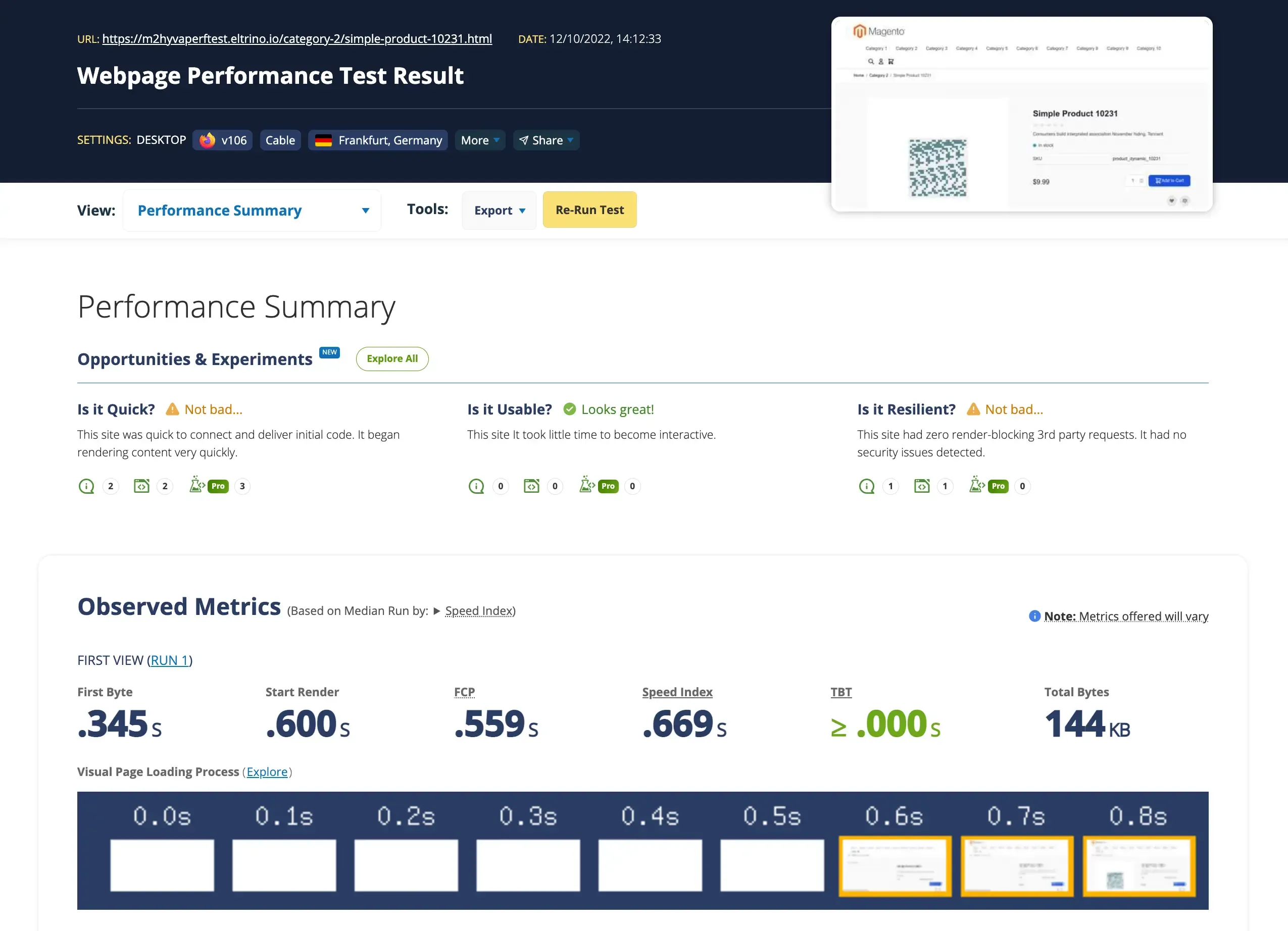
Simple product
- Mobile

| Luma | Hyva |
|---|---|
 |  |
- Desktop

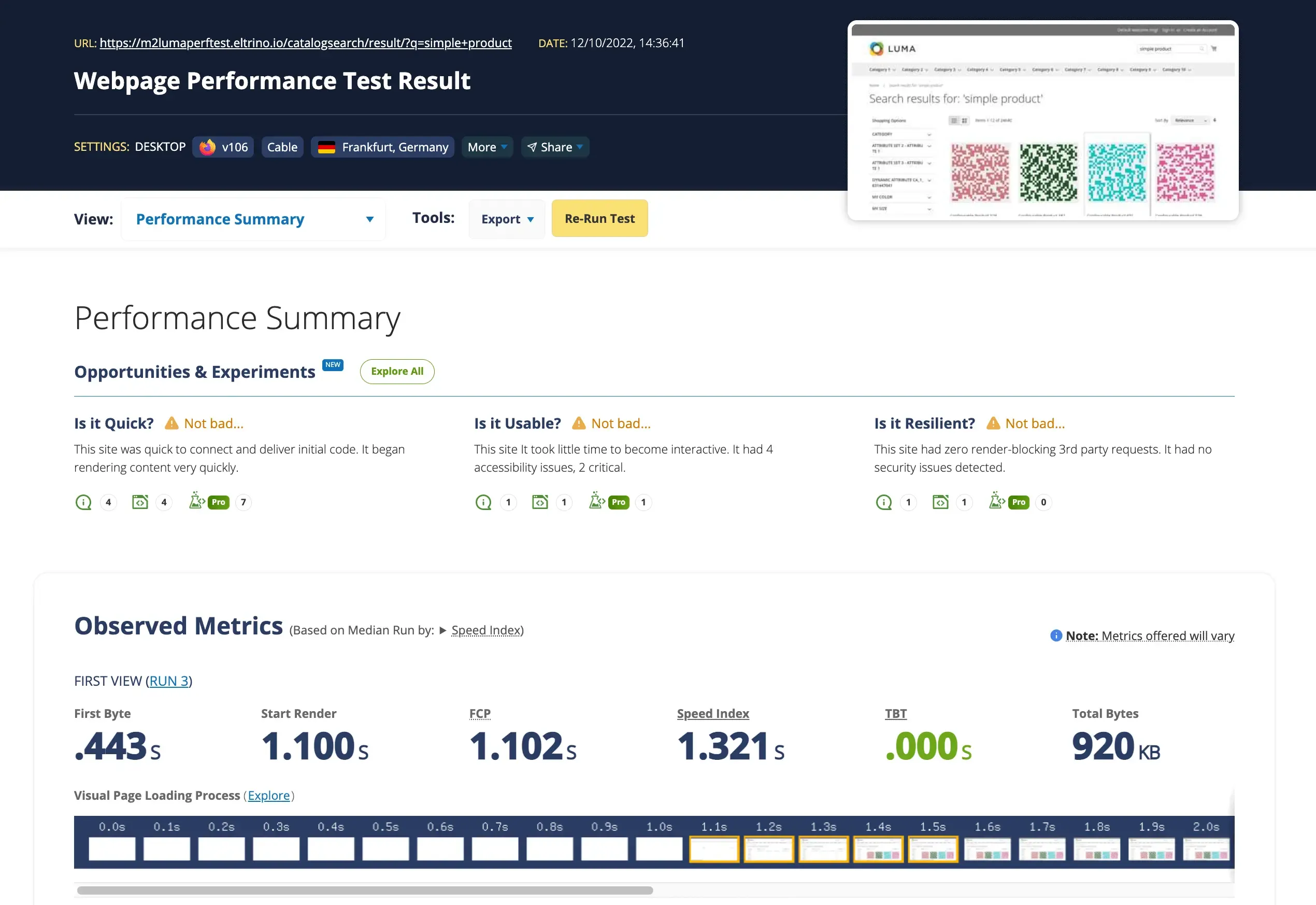
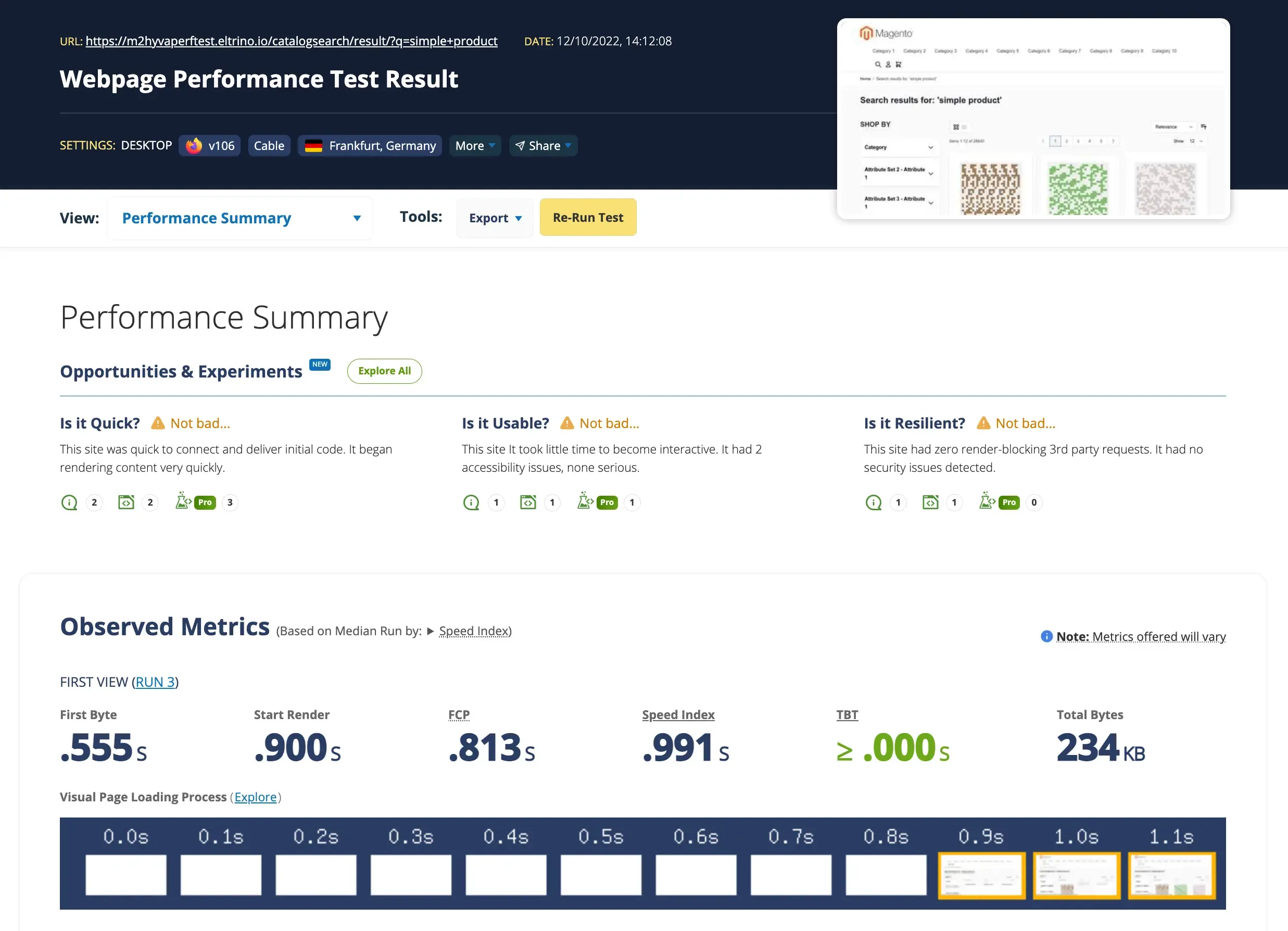
| Luma | Hyva |
|---|---|
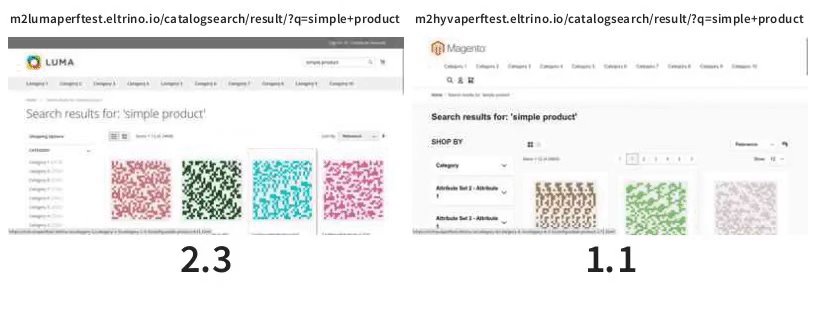
 |  |
Configurable product
- Mobile

| Luma | Hyva |
|---|---|
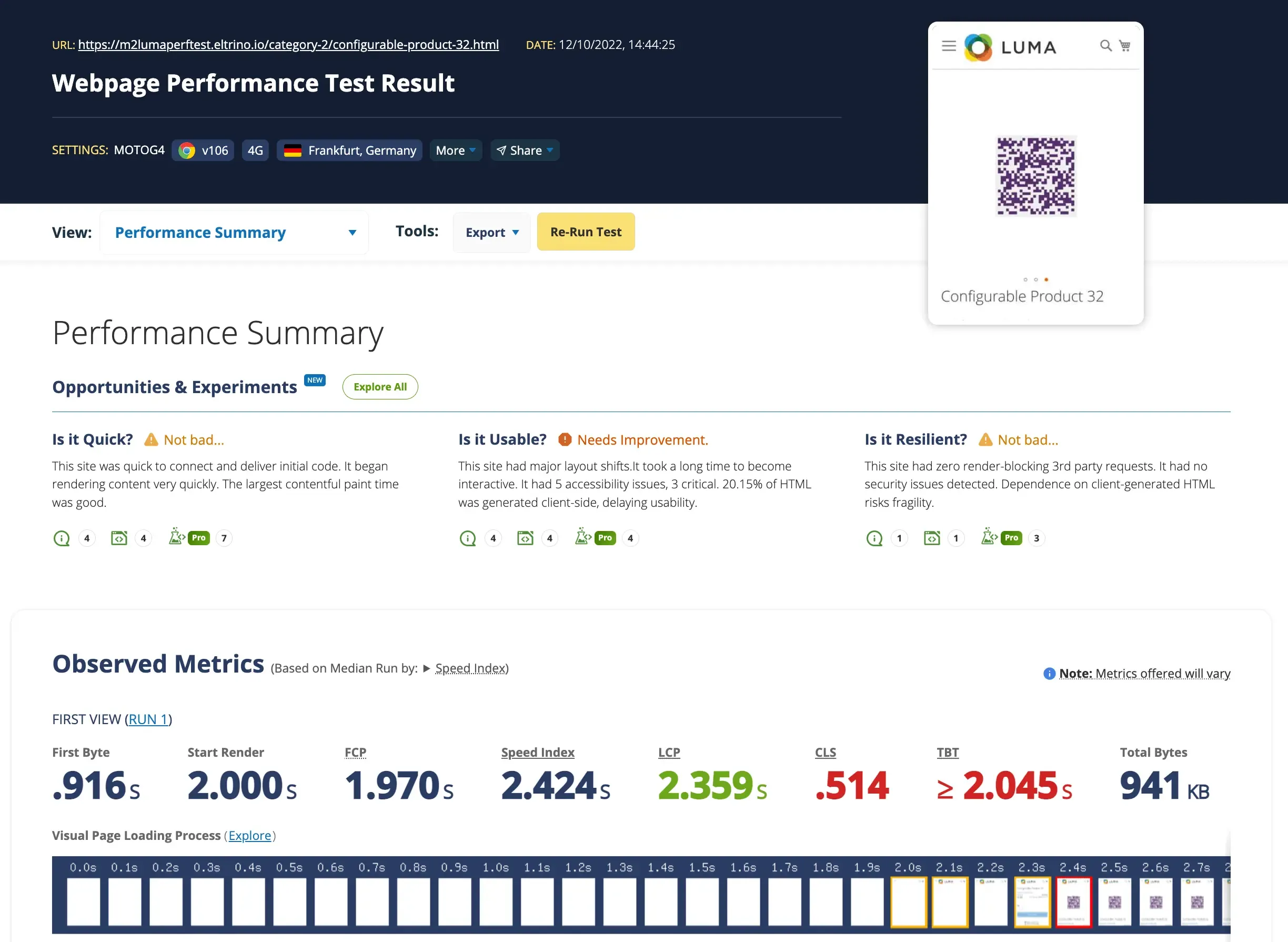
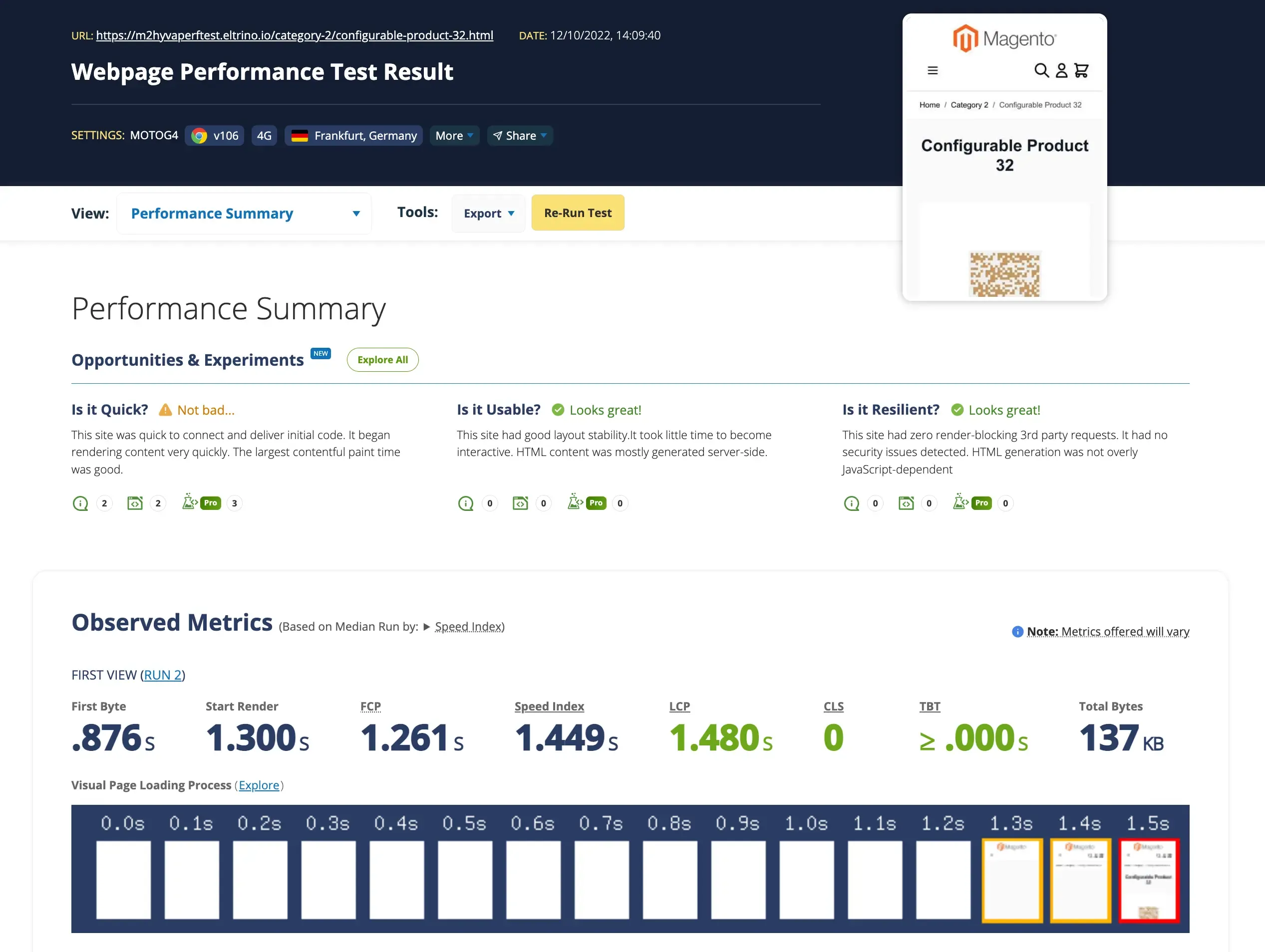
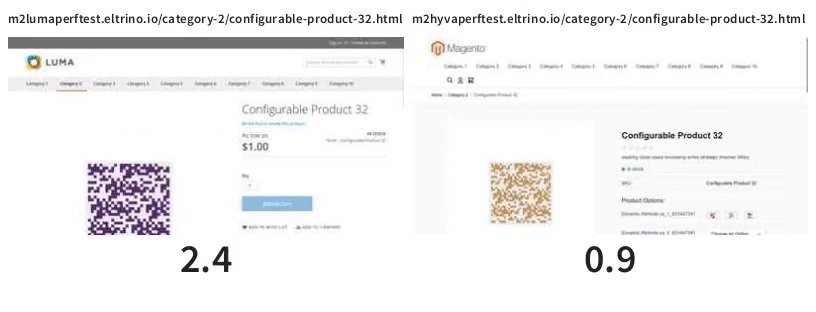
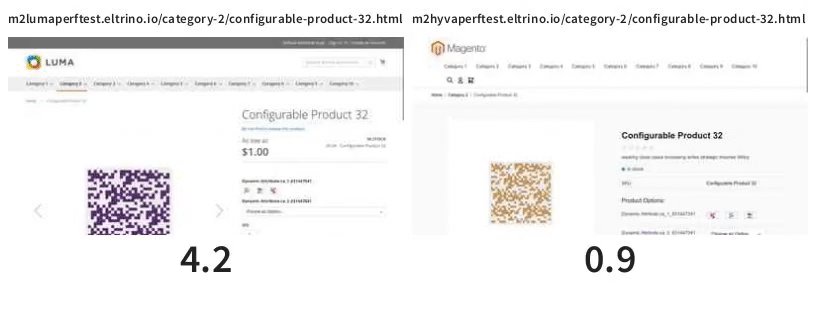
 |  |
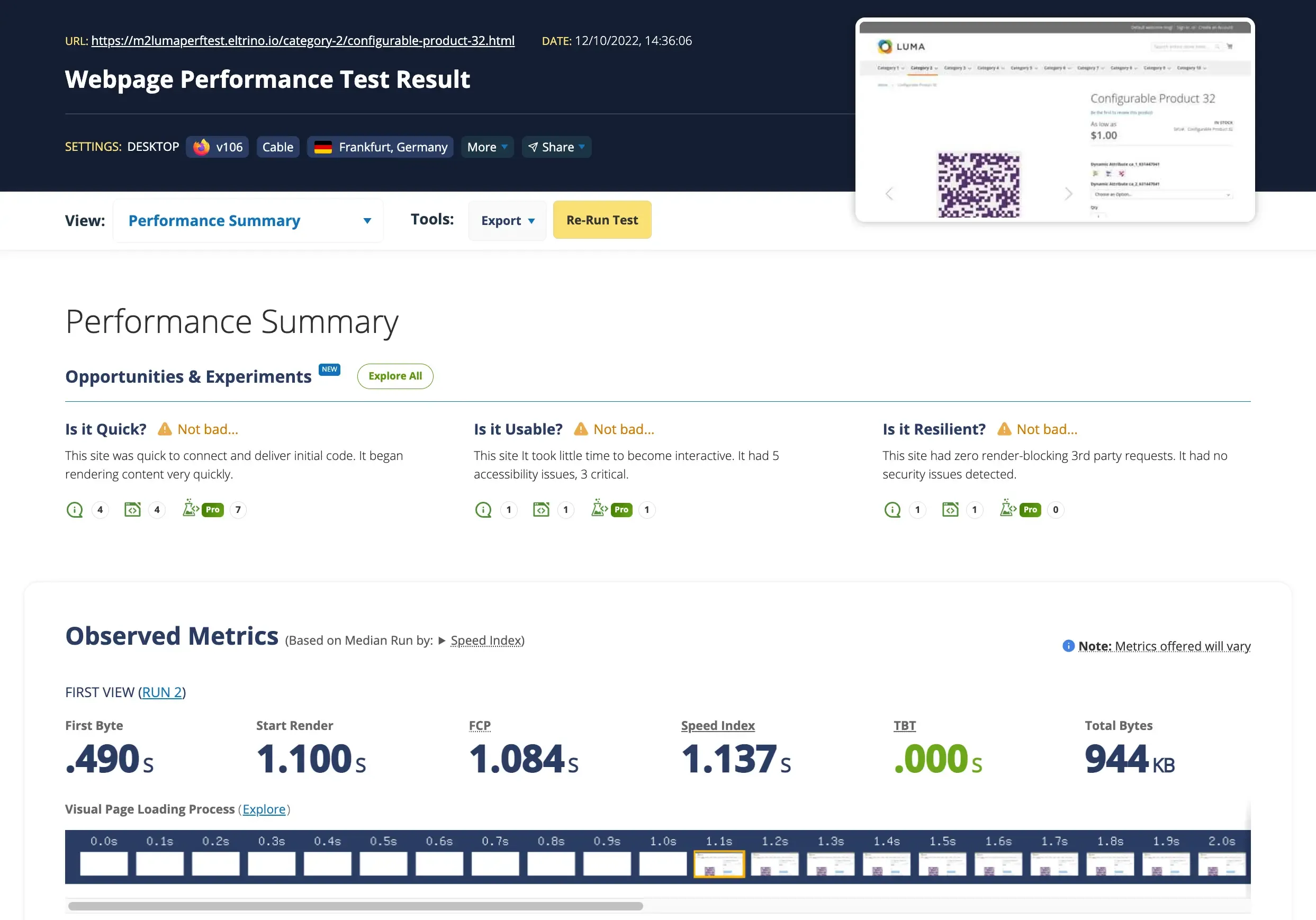
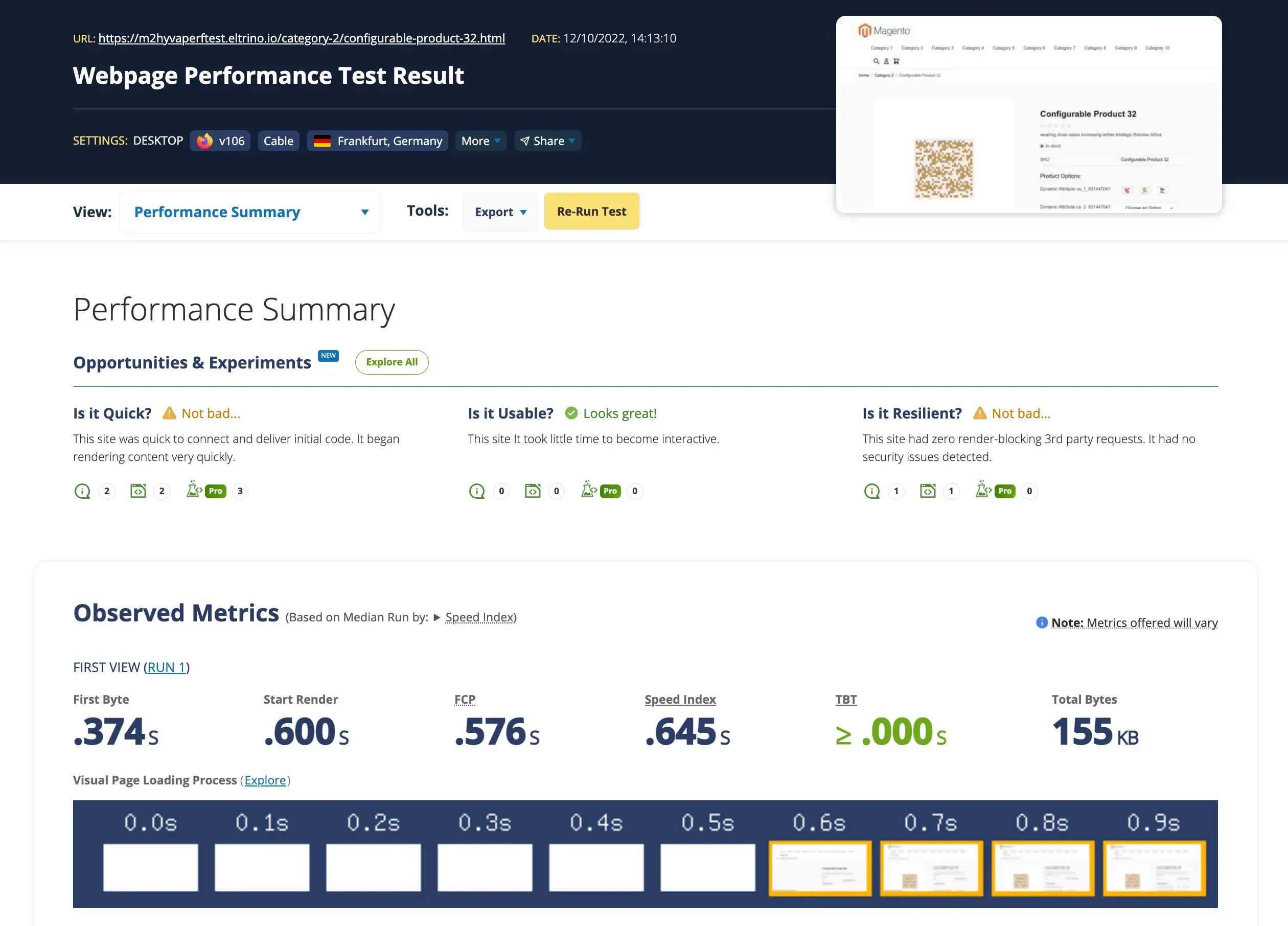
- Desktop

| Luma | Hyva |
|---|---|
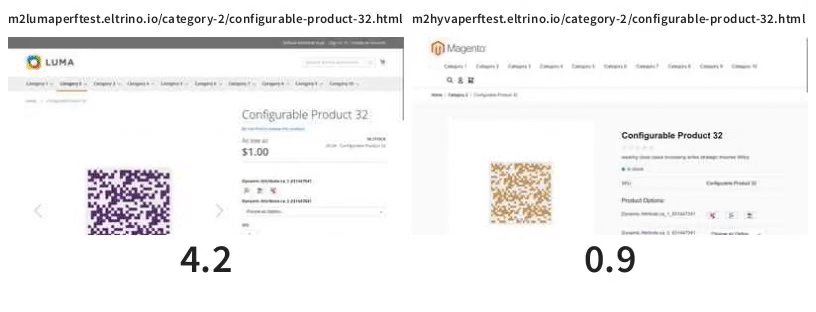
 |  |
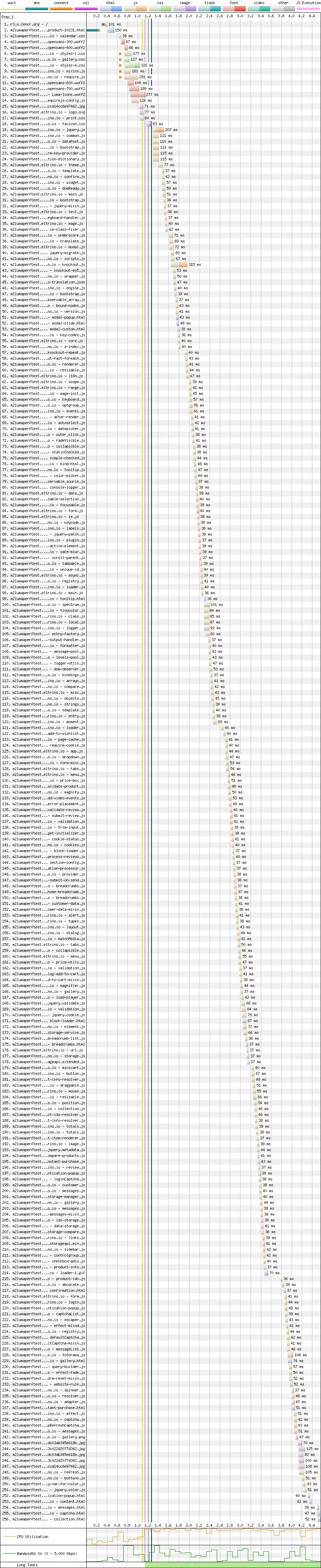
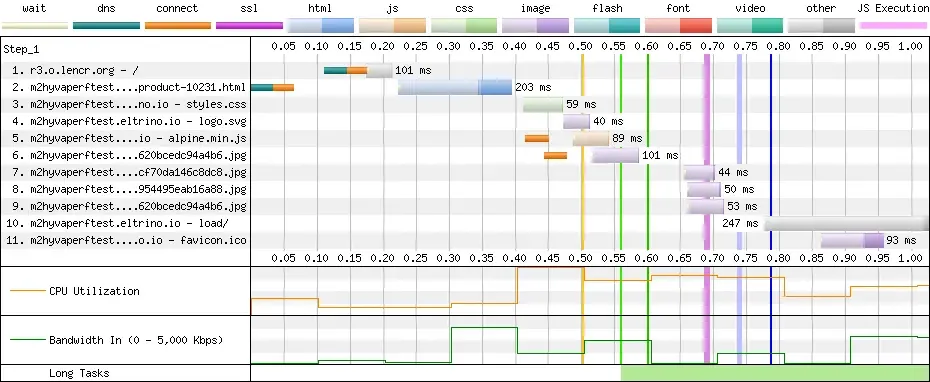
It’s obvious that Hyva theme performs significantly better than Luma. To clearly demonstrate the reason of why is that occurs let’s compare waterfalls
| Luma | Hyva |
|---|---|
 |  |
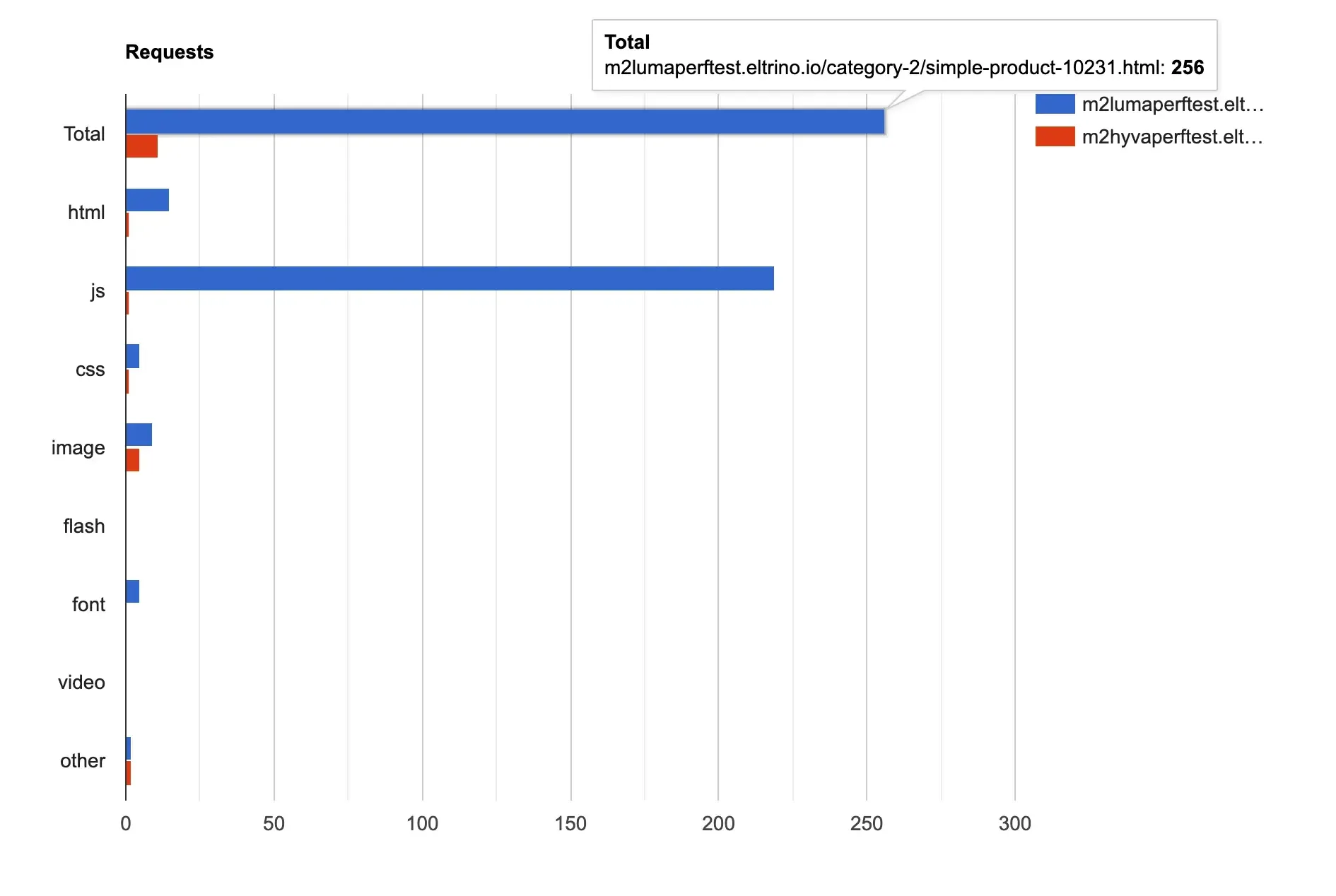
256 requests in Luma against 11 in Hyva.

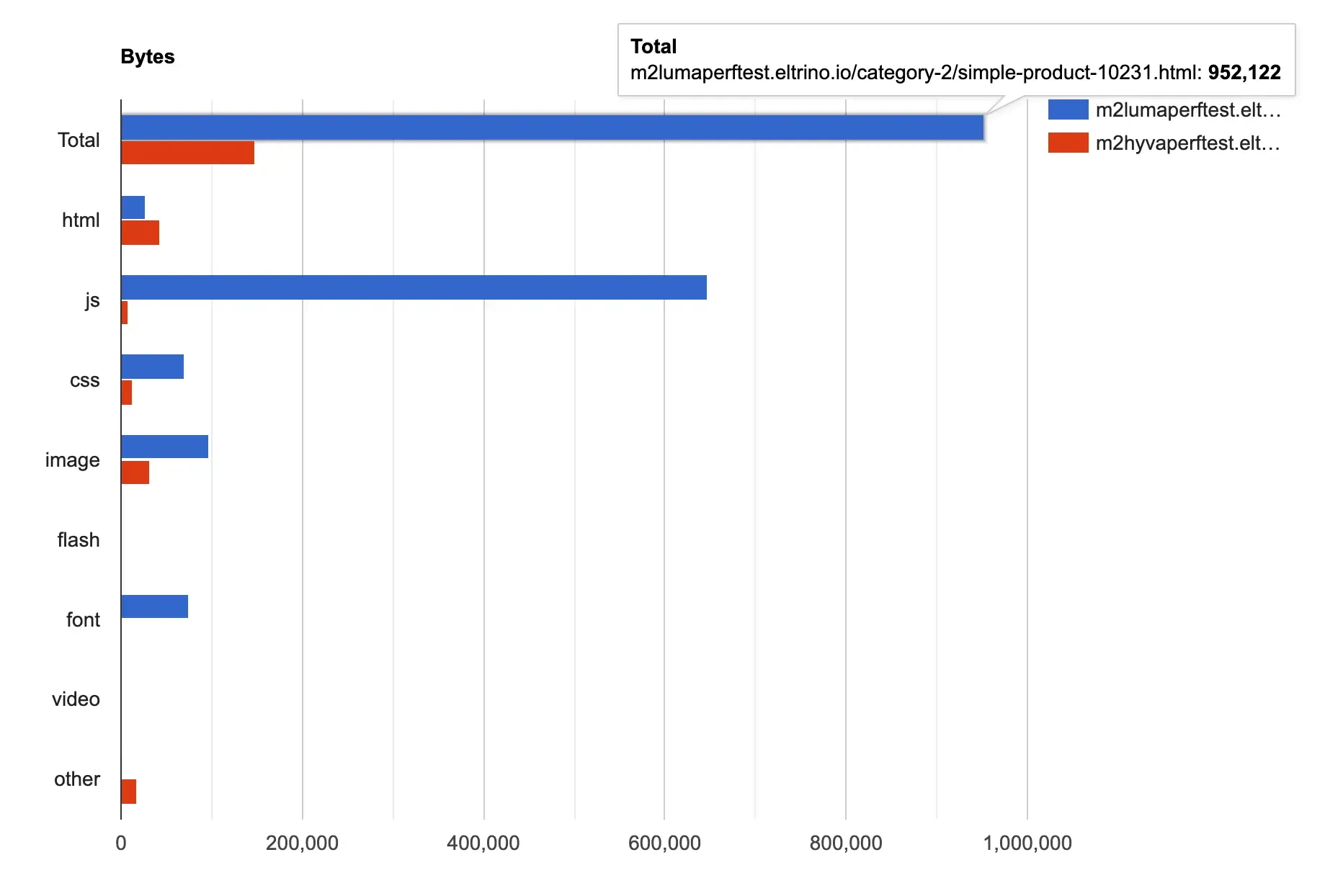
Here is the load size of the product page. 0.9 Mb of Luma against 0.15 Mb of Hyva

The load size varies a bit between the pages but on average the total size of a page in Hyva is 4-5 times lighter than in Luma. As a result, Hyva pages loads faster and user can interact with the content earlier.
According to Webpagetest Hyva is an undisputed leader. If you know about web performance, then you definitely know about Lighthouse. As a lab testing tool, it won’t give you accurate information about your real users’ experience on the website. Lighthouse results depend on the download and rendering speed of test environment conditions like the CPU and network. So you can have amazing results on your shiny MacBook but it will significantly differ on other devices. Also, the algorithm on how the Lighthouse score is calculated changes with every new version. So it doesn’t make sense to compare Lighthouse scores in time. But in our case, we can use Lighthouse to measure performance as we need to run tests in a predefined environment and a short period of time.
Search page
- Mobile
| Luma | Hyva |
|---|---|
 |  |
- Desktop
| Luma | Hyva |
|---|---|
 |  |
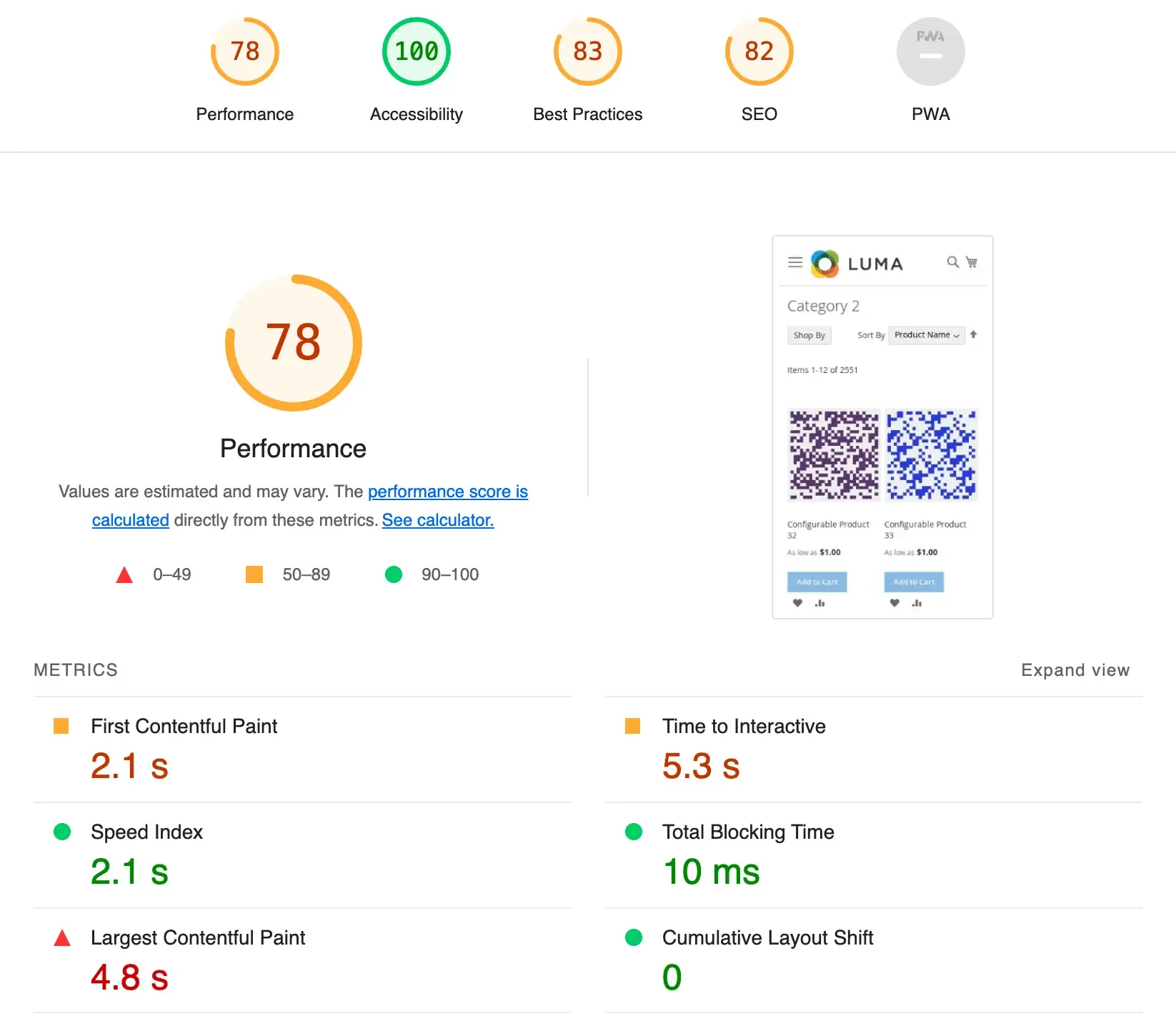
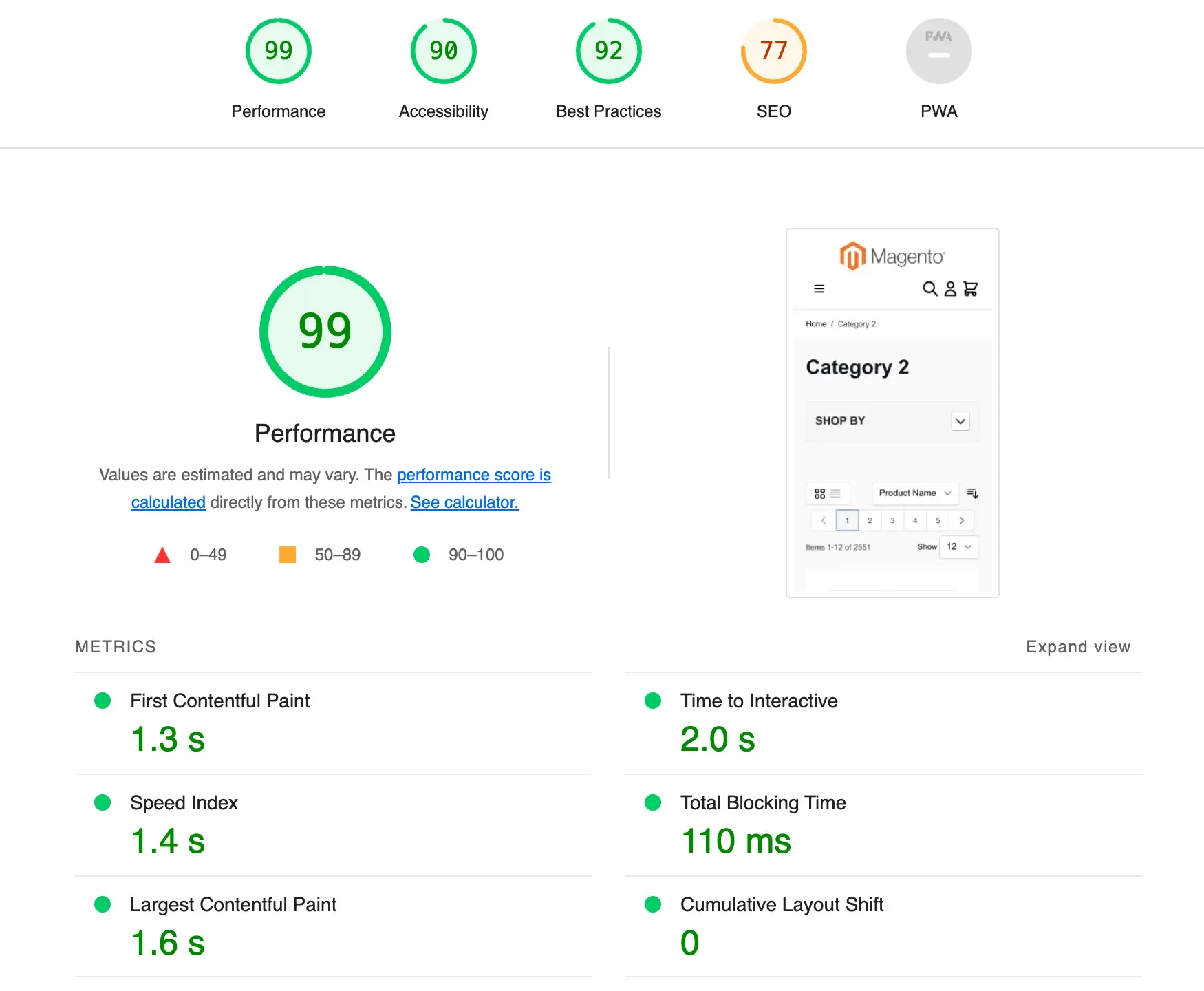
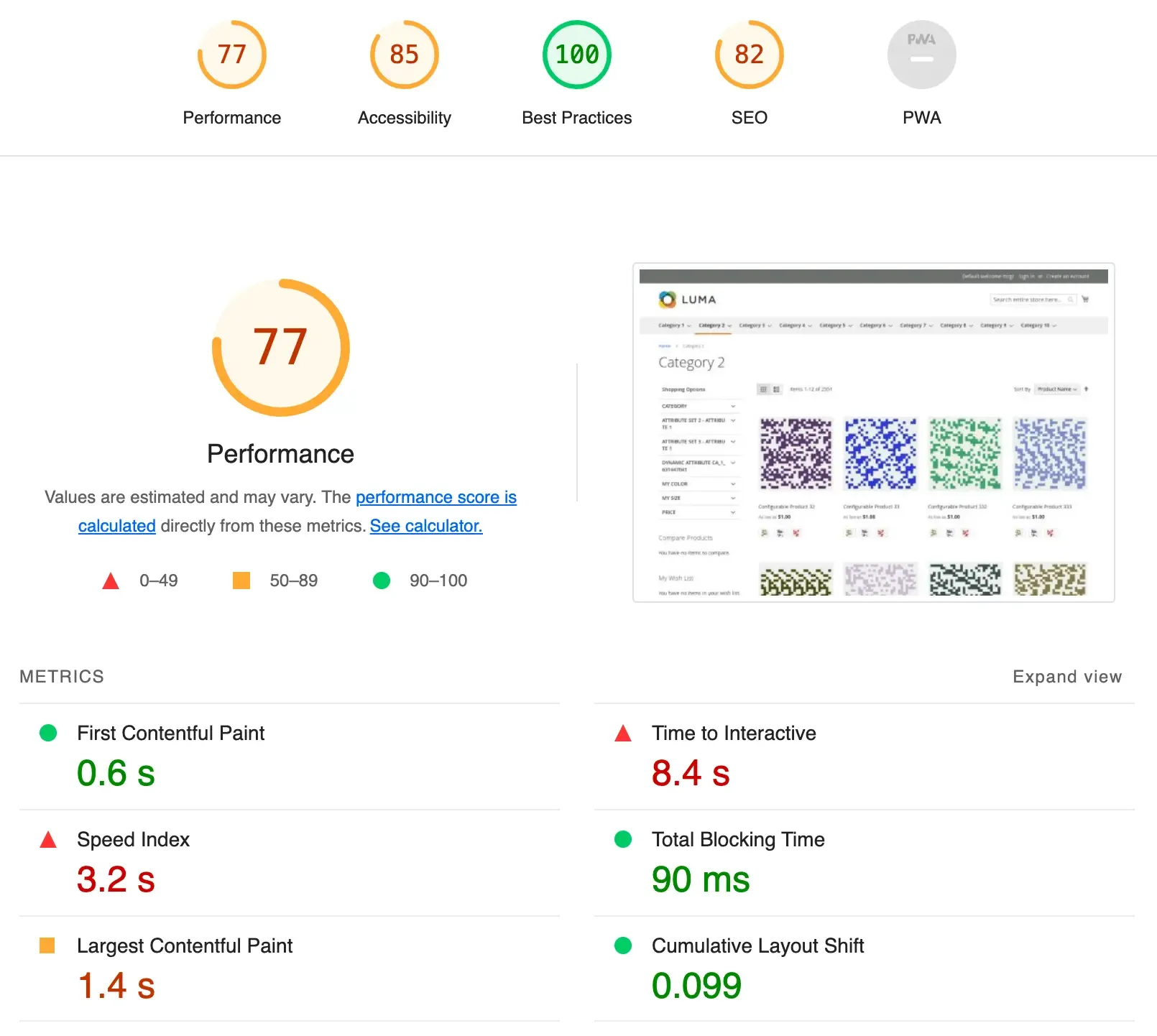
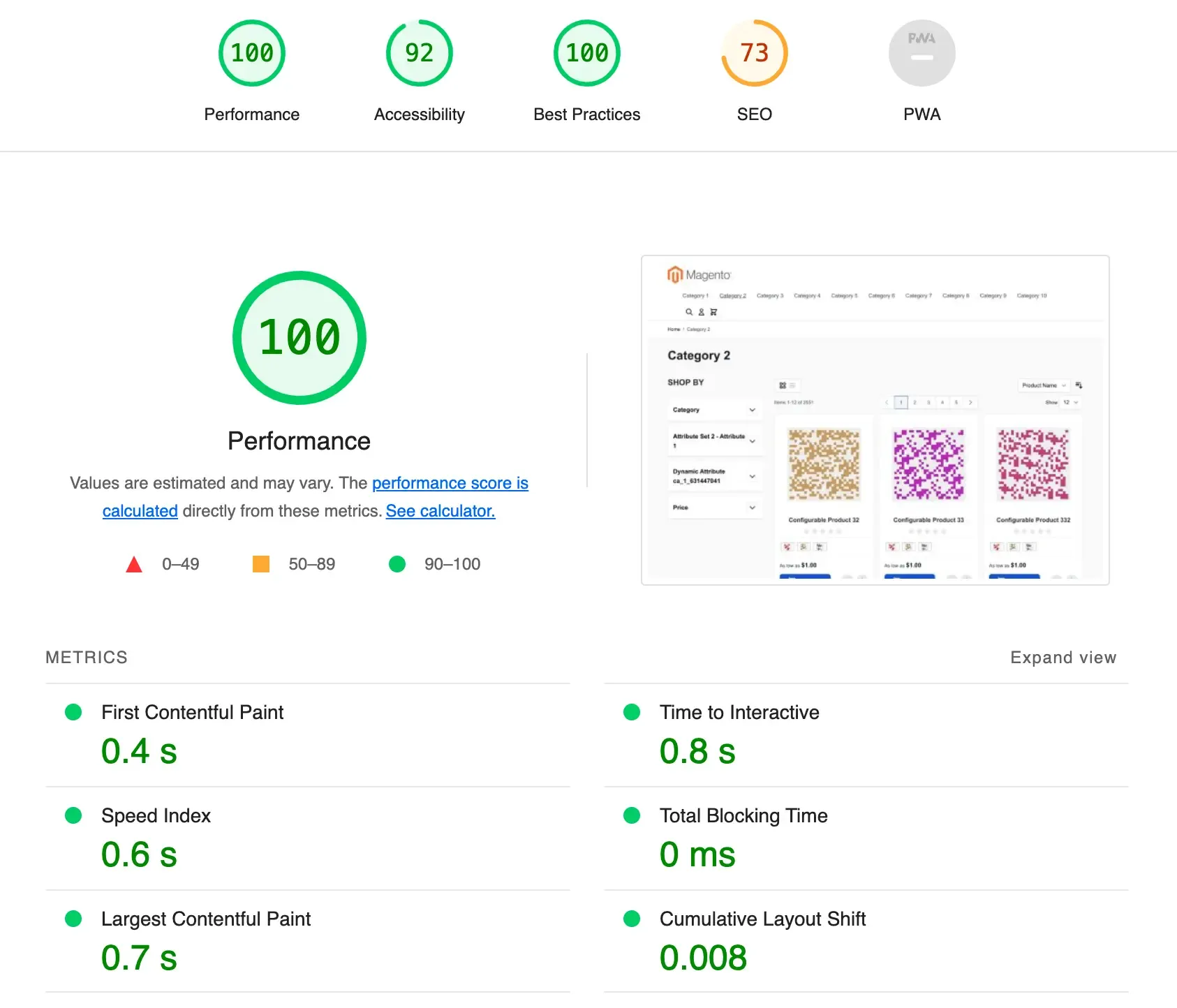
Category page
- Mobile
| Luma | Hyva |
|---|---|
 |  |
- Desktop
| Luma | Hyva |
|---|---|
 |  |
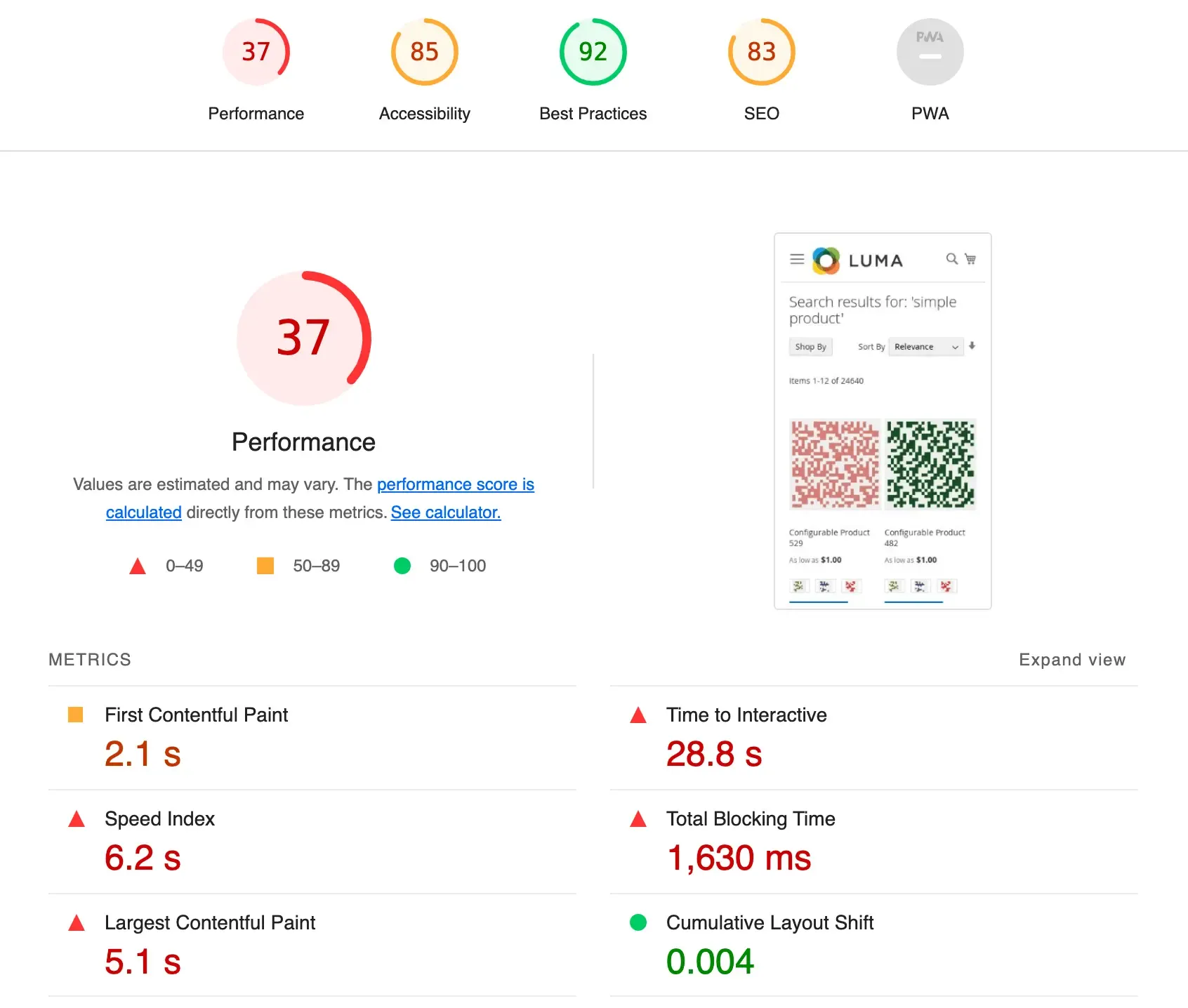
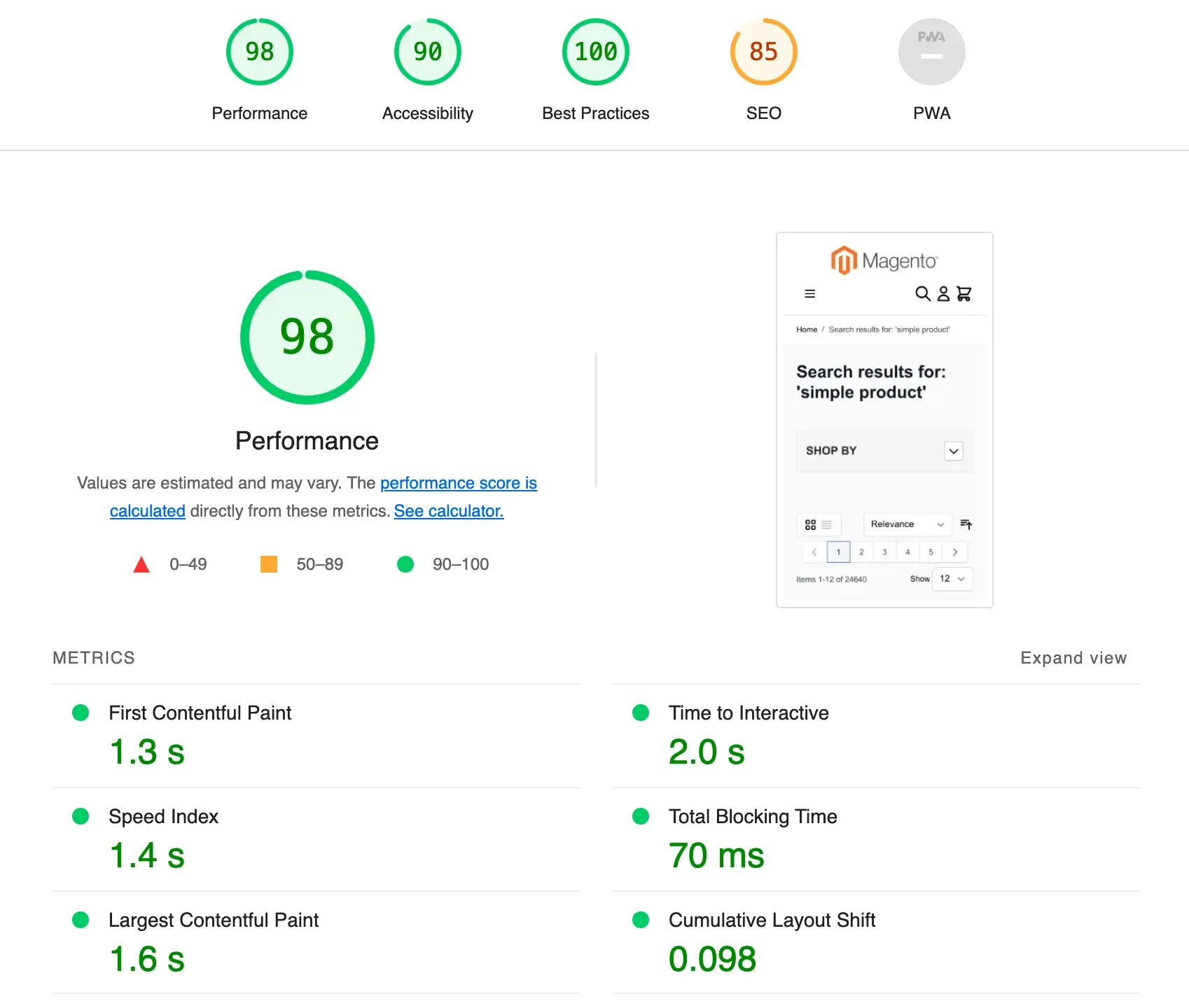
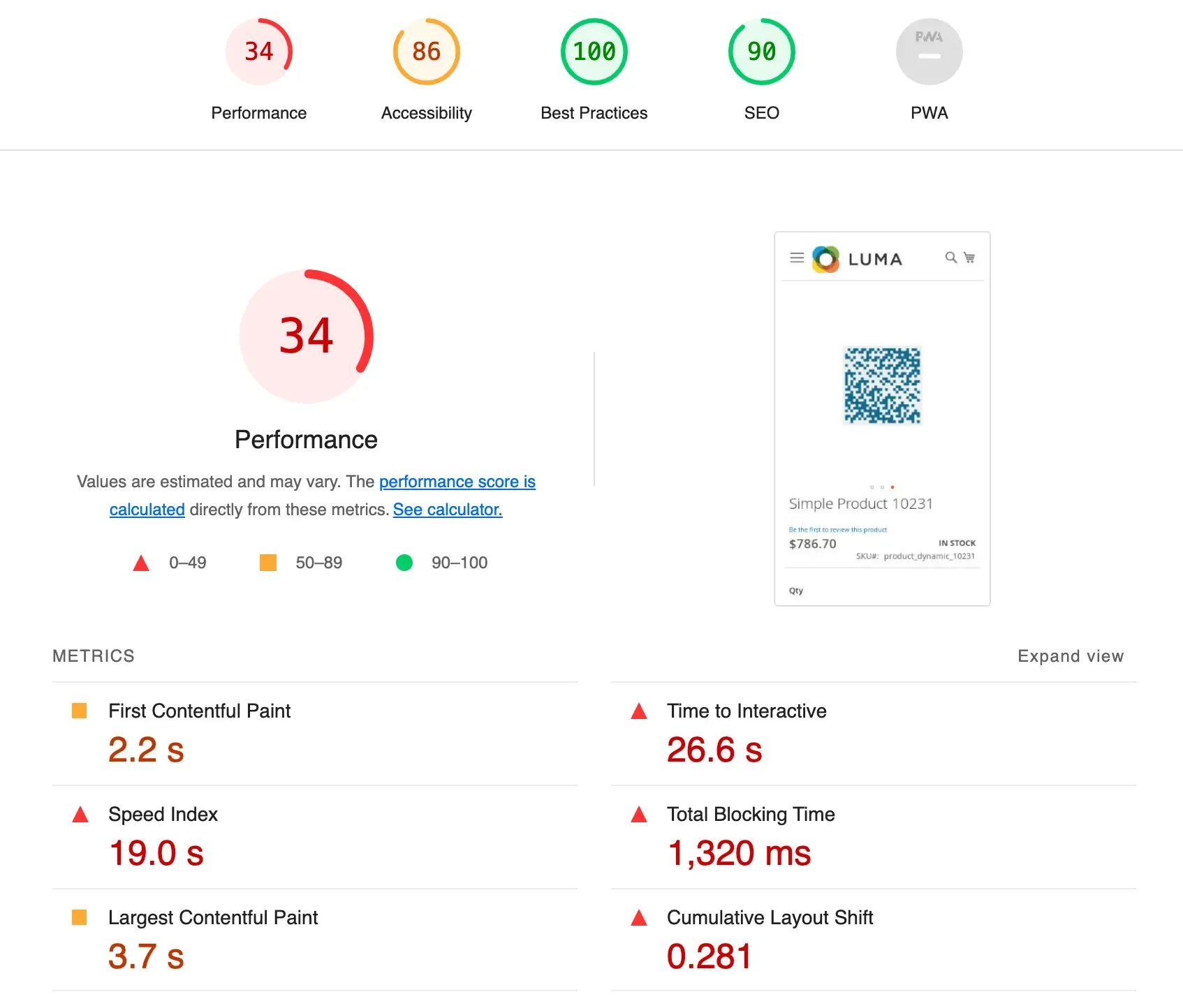
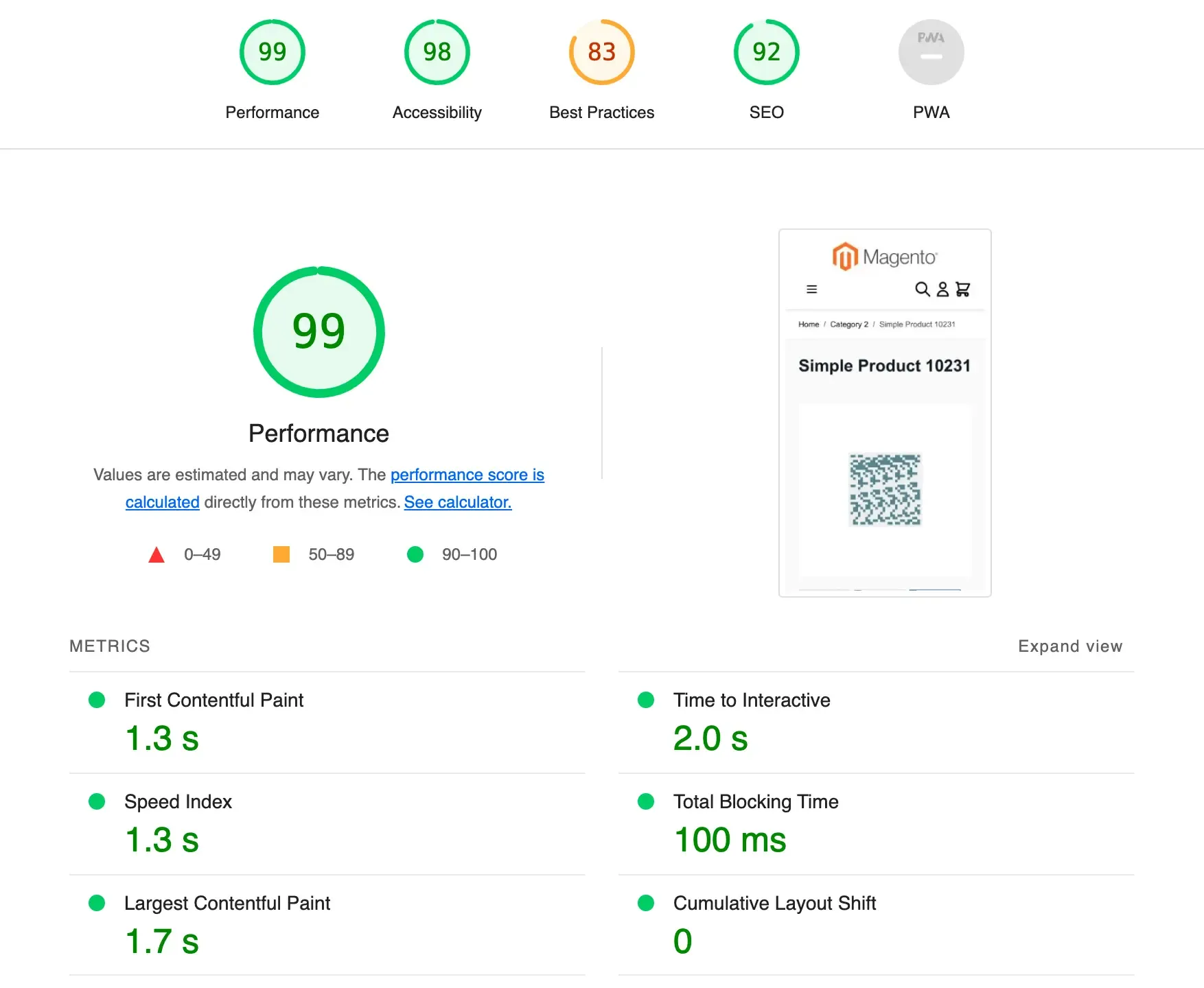
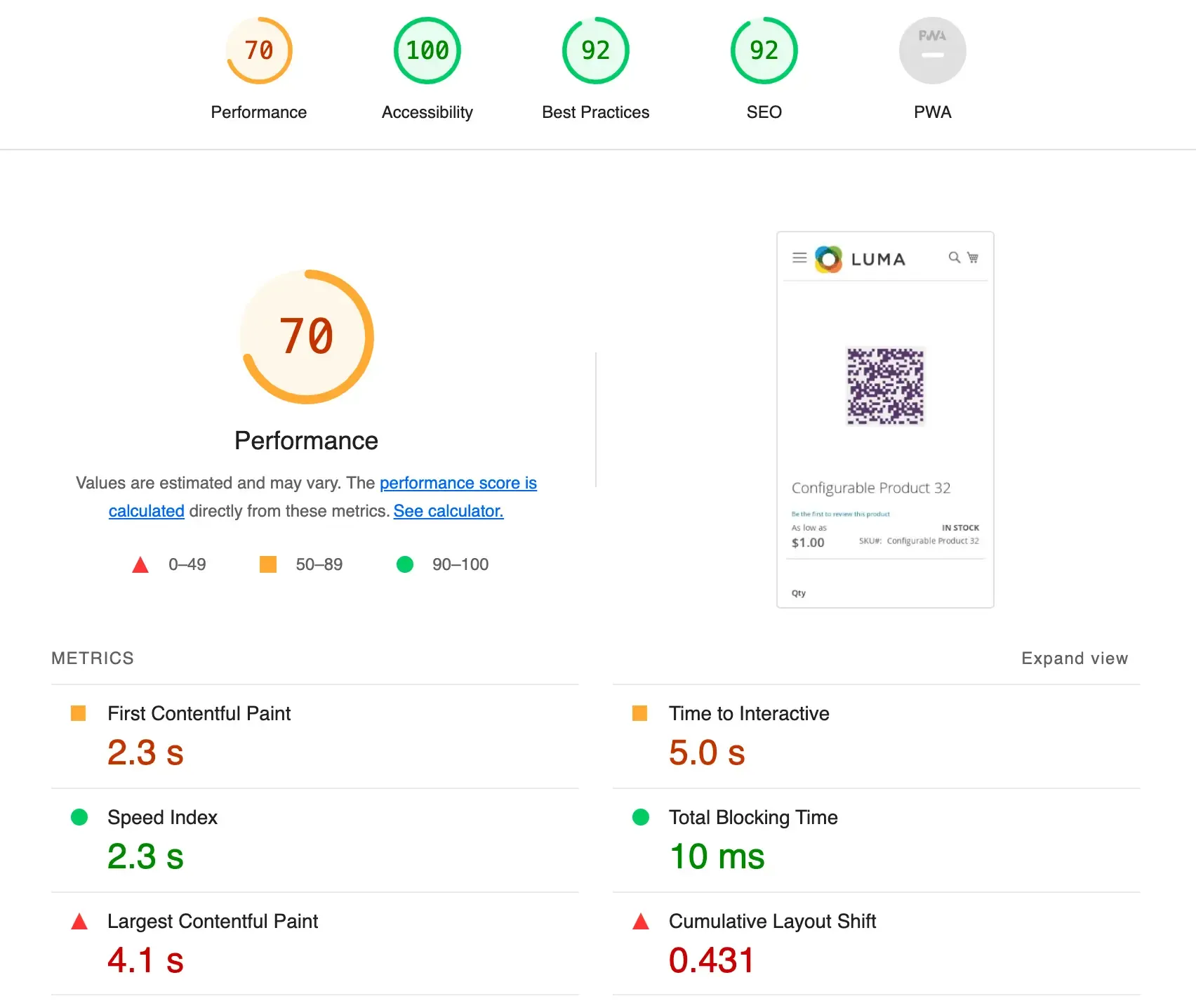
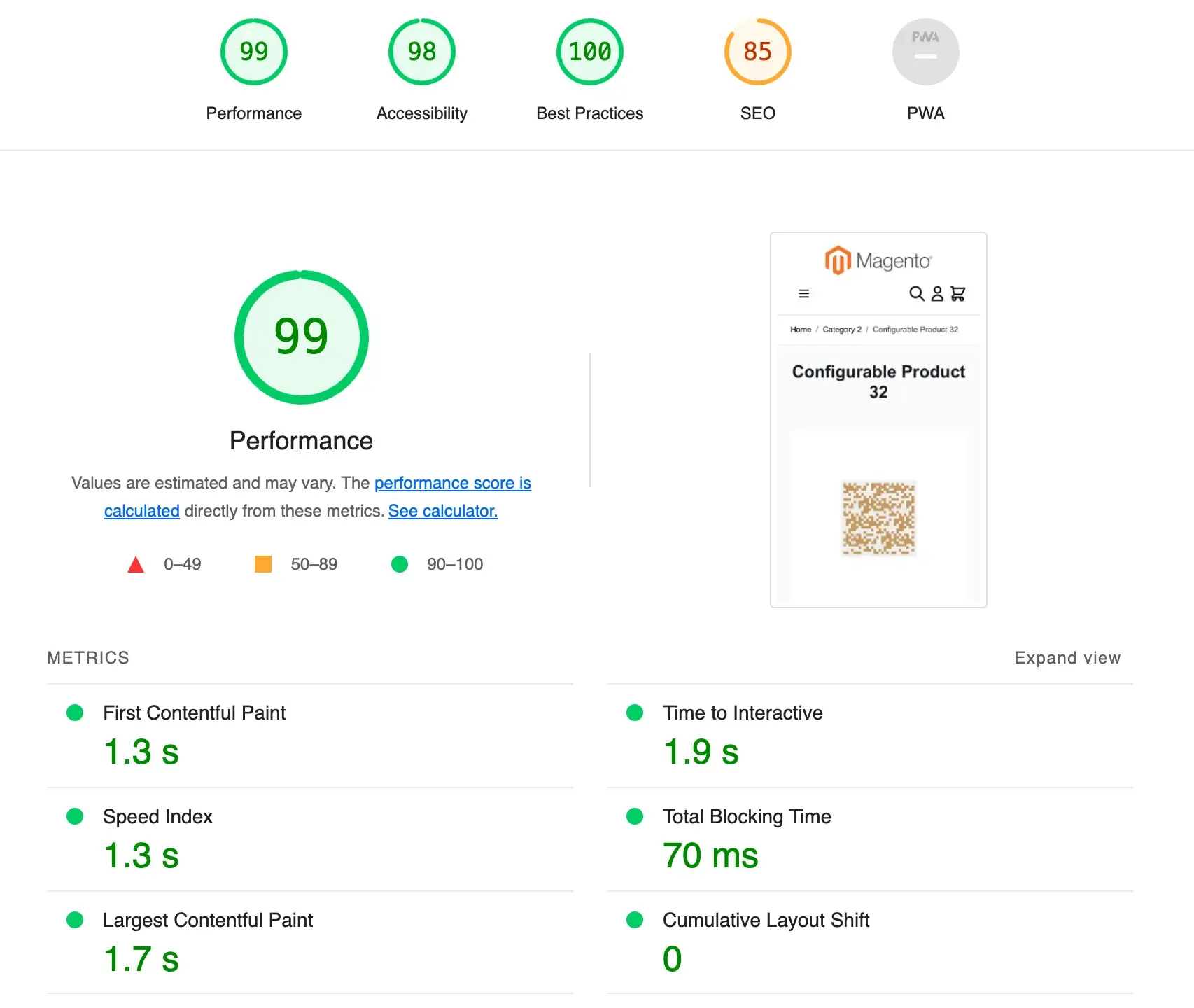
Simple product
- Mobile
| Luma | Hyva |
|---|---|
 |  |
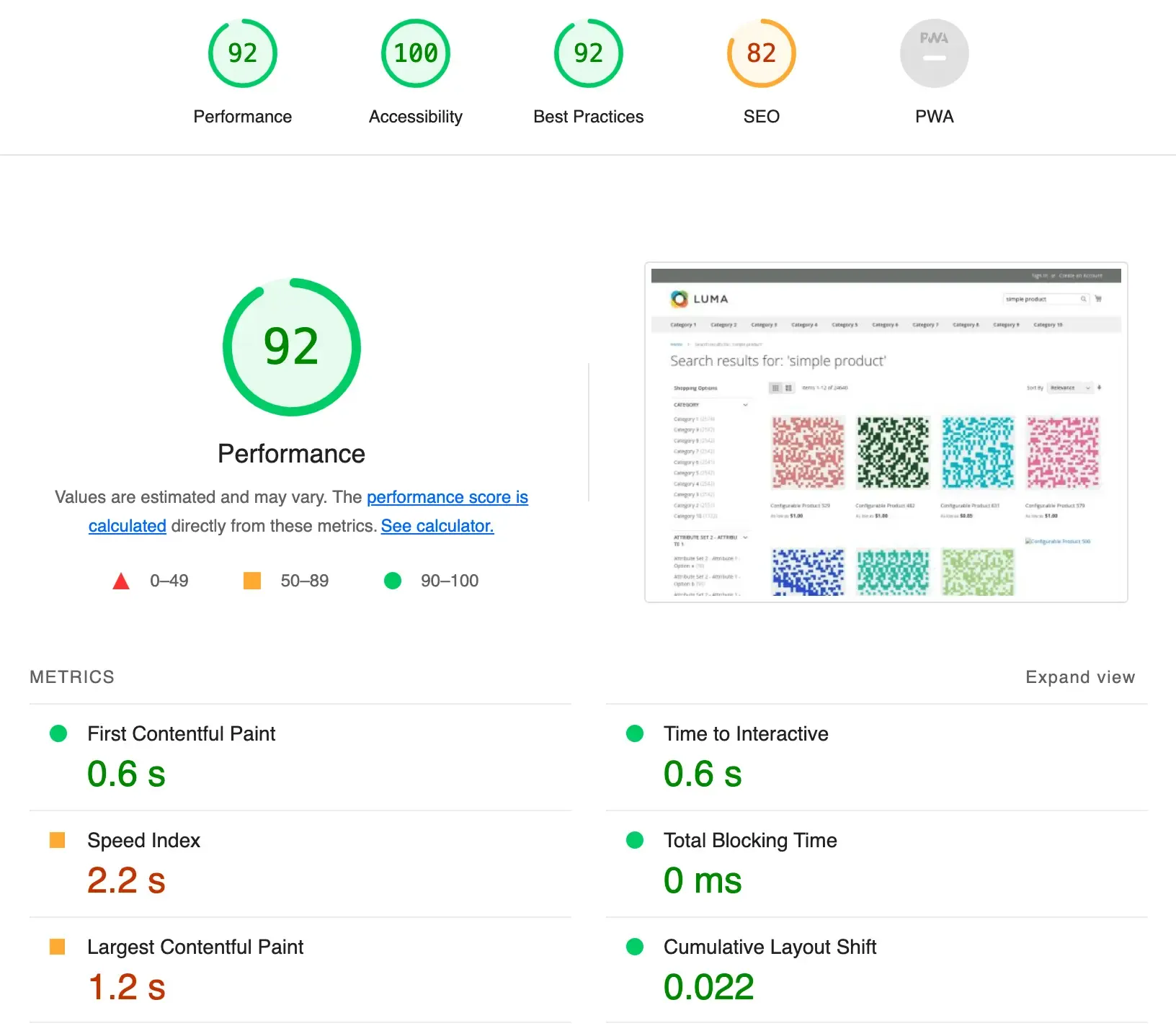
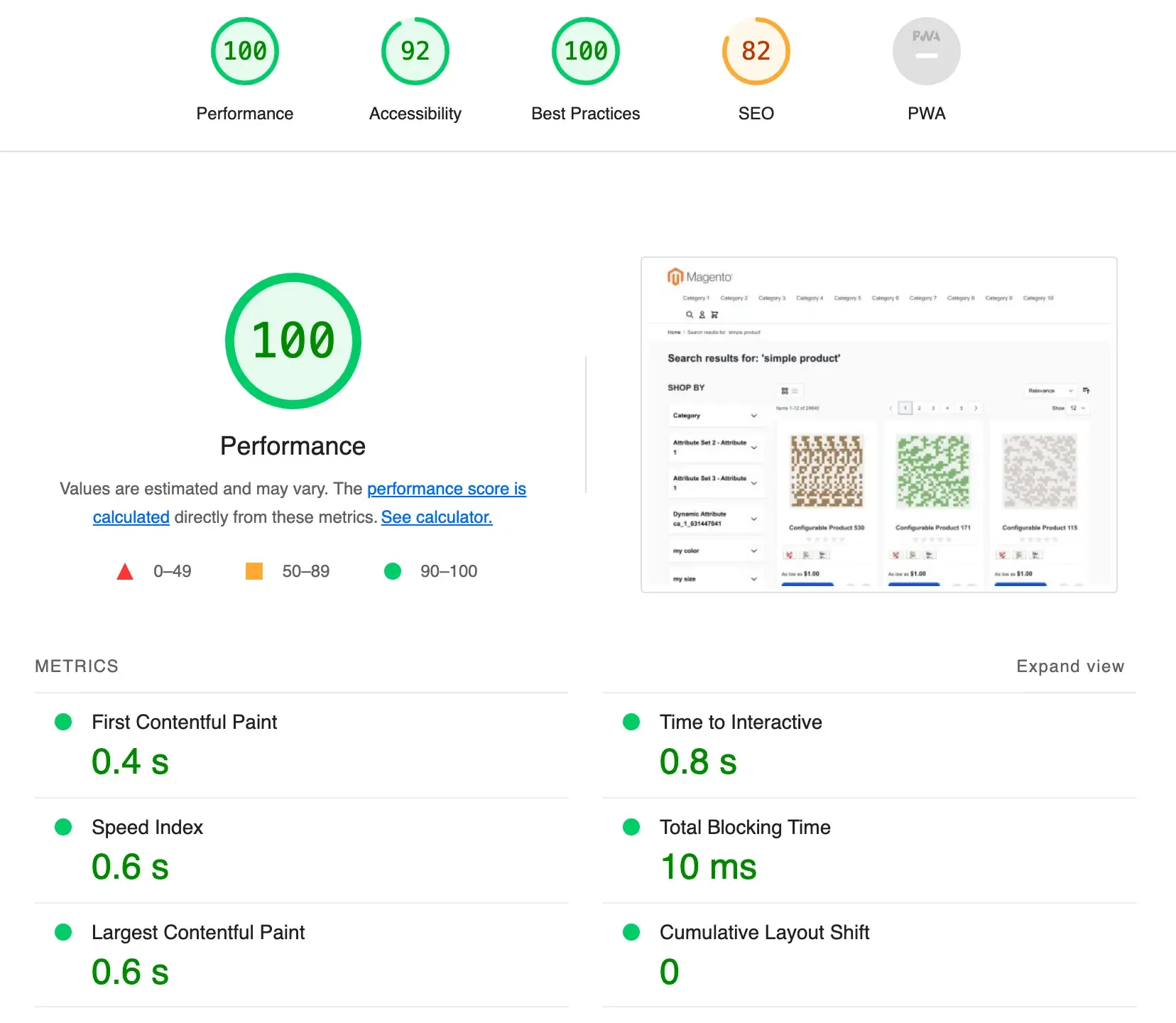
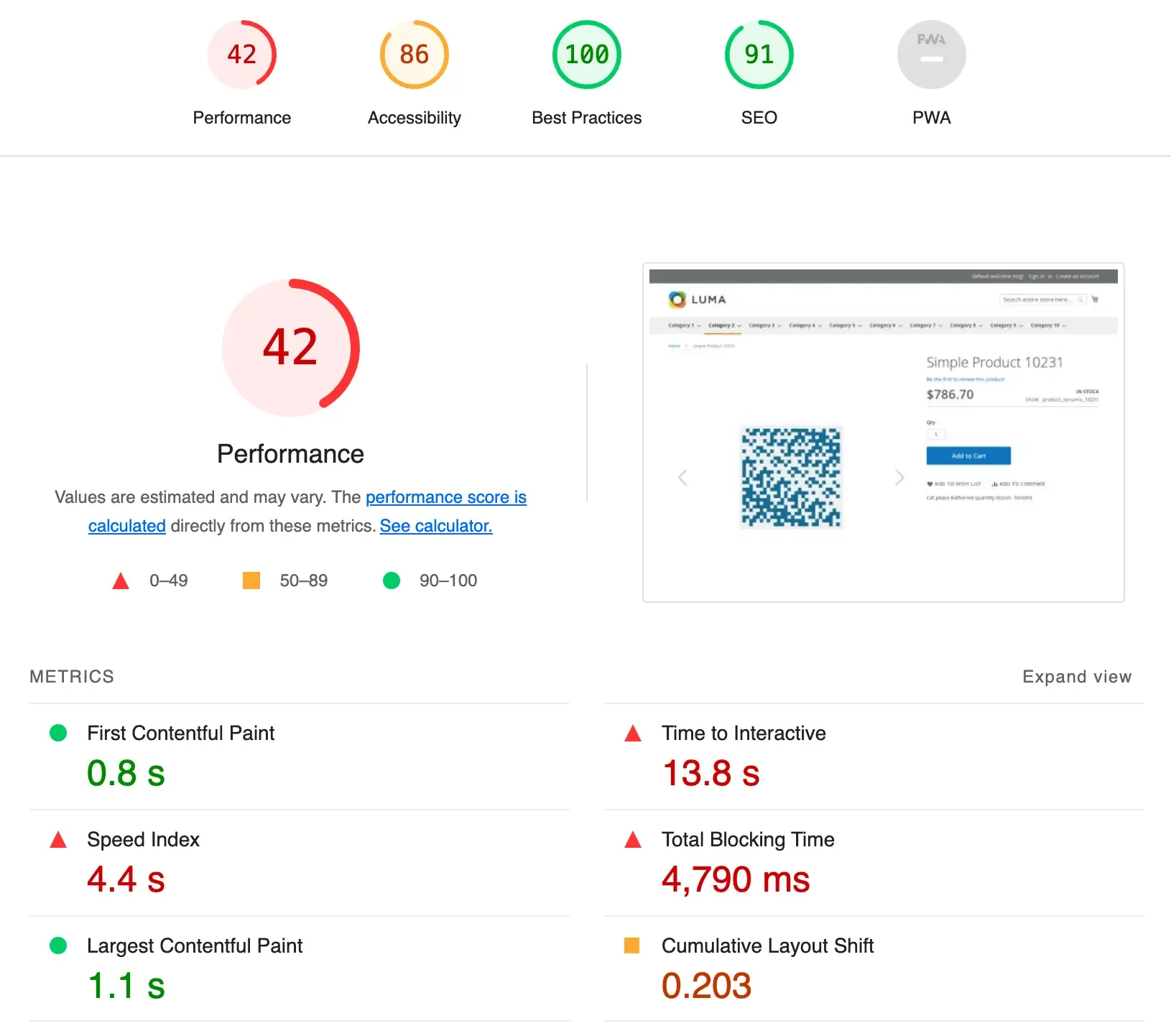
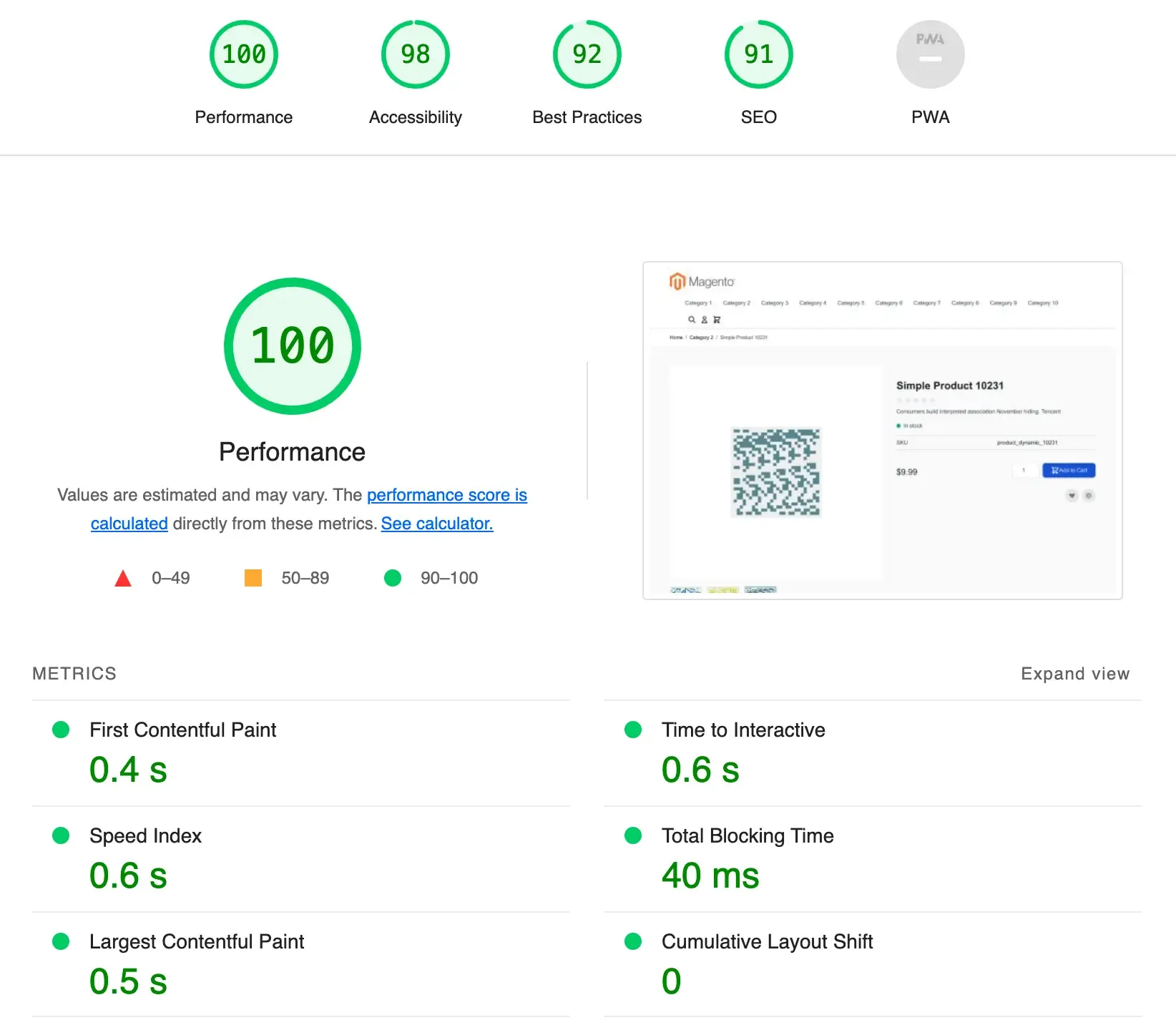
- Desktop
| Luma | Hyva |
|---|---|
 |  |
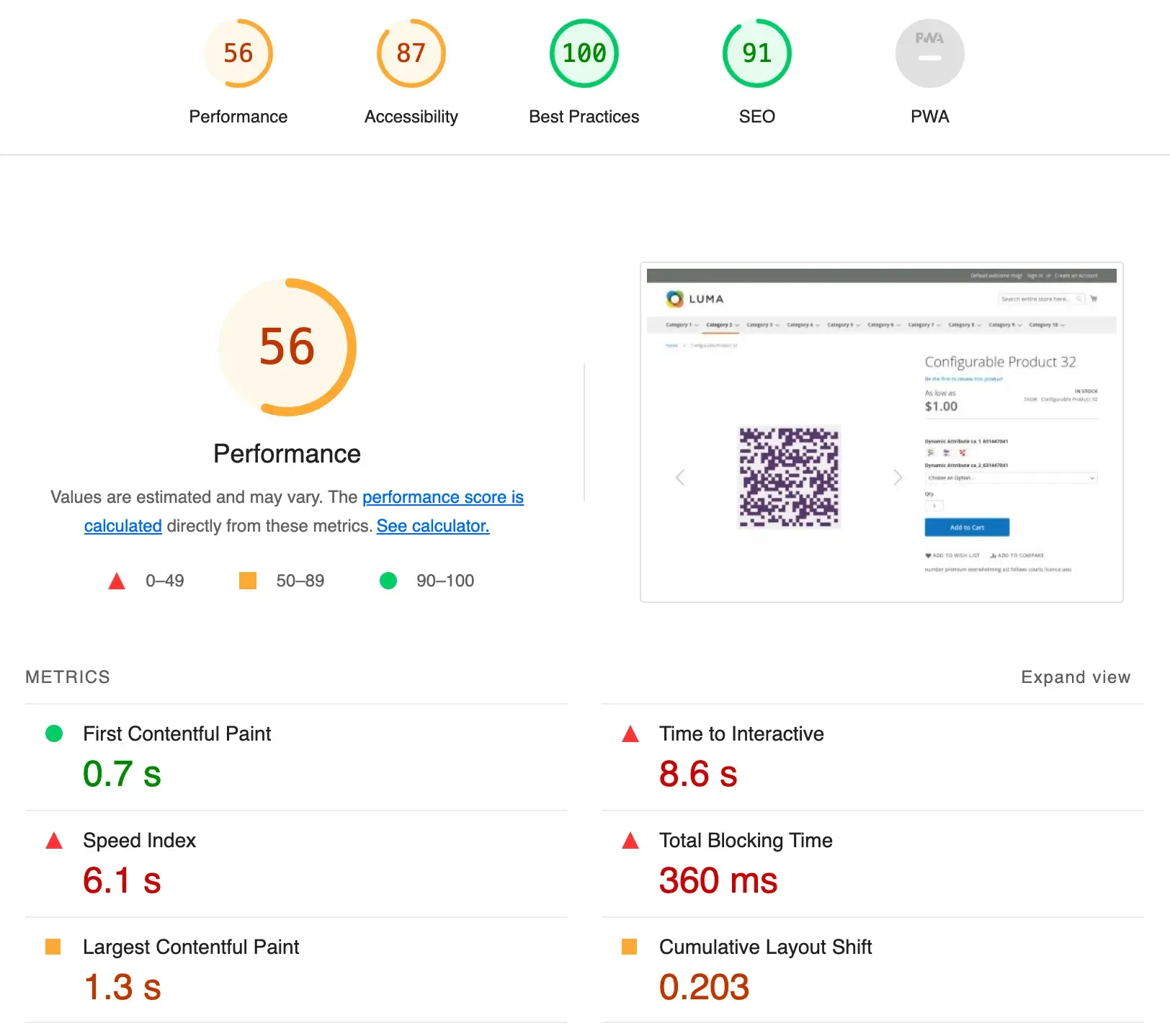
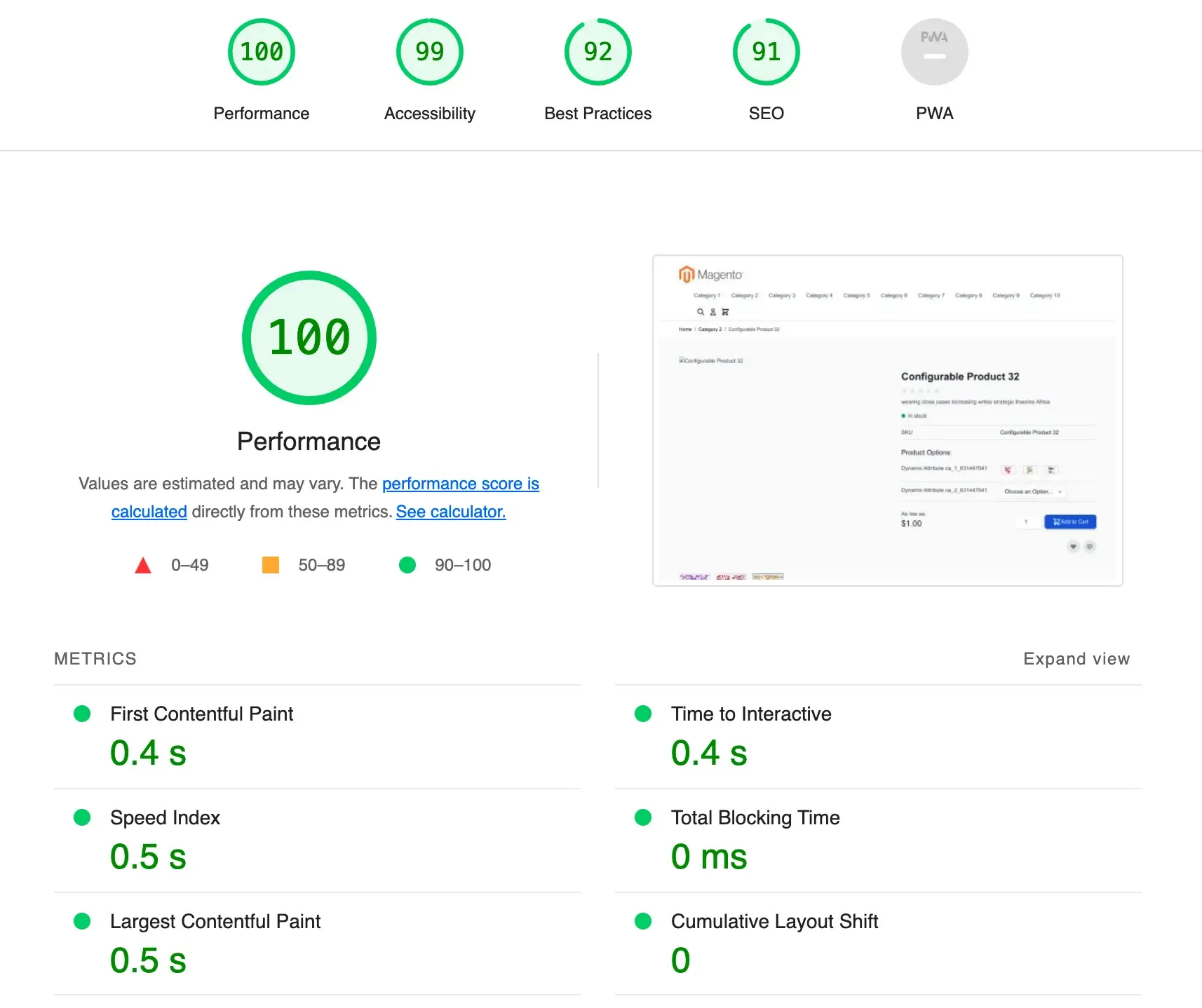
Configurable product
- Mobile
| Luma | Hyva |
|---|---|
 |  |
- Desktop
| Luma | Hyva |
|---|---|
 |  |
| We have worked with Hyva since 2021, and the test results didn't surprise us. There is one persuasive quote from a Magento developer that works with Hyva now: "I can't stand Luma anymore". |
As a merchant, you want to see a highly-performed web store that increases sales and customer satisfaction. As a developer, you want to create a blazing-fast website with minimum effort. As a Magento store owner, you want to stop that rat race for improving Magento frontend performance and finally see the real result without moving to another platform. And Hyva meets the requirements of the three of you.
Hyva got rid of bulky outdated js libraries, UI components, and useless complexity. Why do you need 256 requests in Luma if 11 are enough to build the same page with Hyva? You don't need to be a developer to understand the reason for the slow Magento web store - Luma's page size is 5 times bigger than Hyva's. Hyva Theme develops dynamically, there are about 20 launched updates since its release in 2021. While some Magento fixes have been waiting in line for years. Hyva's 2000+ developer community is constantly growing. The number of live websites on Hyva is 1046 for now and every day appear new showcases with impressive green scores.
We weren't surprised with test results, Hyva is faster than Luma. But we've discovered an interesting fact the difference in page loading on newer devices is even more impressive. When we change the default MOTOG4 device for iPhone X, we see dramatic differences. 6.1s on Luma against 1.6s on Hyva for the search results and 8s on Luma against 1.6s on Hyva for the Category page. That means that if your target audience uses preferably newer devices then the speed benefits from Hyva will be even more tangible.
