What is PWA?
If you’ve never heard about PWA - it stands for Progressive Web Applications. This technology gives you the ability to develop incredibly fast app-like-sites. We are pretty sure that PWA is going to change the face of web design and become an industry standard in the next few years.
A PWA runs the show:
- Fast initial load with app shell
- Fast load through the app
- App-like immersive experience
- Enabling add-to-home screen and app-like display
- Offline content (workbox makes things very simple)
PWAs - Technology Fundamentals
- Progressive - PWAs work for every user on every browser and device. It’s completely agnostic to the technology stack.
- Responsive - PWAs look and work on every single device the same
- Connectivity - PWA pushes forward local storage on the device itself to be able to cash the content of the web store, so users can run the site even they are not connected to the Internet, read articles, add products to the cart. And when the Internet connection will be restored customers can continue shopping without interruptions and losing data.
- App-like - PWA feels like a native app
- Fresh - information loads in the background thus new content is easily available to the user due to the service worker update process.
- Safe - PWAs served via HTTPS, work with web resources served over a secure connection, provides a secure delivery mechanism that prevents snooping and ensures content.
- Discoverable - PWAs standards require to be crawled and accessed. PWAs should have better representation in search engines, be easier to expose, catalog and rank, and have metadata usable by browsers to give them special capabilities.
- Re-engageable - with PWAs users can be re-engaged by updates and new content, even when they aren’t looking at the app or using their devices.
- Installable - PWAs can be added to Home screen
- Linkable - PWA can link to an app at a specific URL, without app stores and burdening installation process.
Examples of Progressive Web Apps
- AliExpress (666.50M users monthly) - their mobile commerce is growing three times faster than eCommerce.
- Jumia (5.6M users monthly) - leading eCommerce website in Africa, most of the mobile connections are on 2G networks
- Alibaba (155.6M users monthly) - the world’s largest online B2B trading platform. After upgrading their site to a Progressive Web Apps, the company saw a considerable increase in total conversions across browsers.
- Miles (2.0M users monthly) - getting users to install and re-engage was challenging and costly. With PWA they get 50% decrease in bounce rates and 30% better conversion for users who arrived via Add to Home screen.
- Flipkart (248.4M users monthly) - India’s largest eCommerce site. Вгу 70% greater conversion rate among those arriving via Add to Homescreen
- Tinder (4.4M users monthly) - dating app. Tinder cuts load times from 11.91 seconds to 4.69 seconds with their new PWA. The PWA is 90% smaller than Tinder’s native Android app. User engagement is up across the board on the PWA.
- Uber (92.0M users monthly) - Uber’s was designed to be fast even on 2G. The core app takes less than 3 seconds to load on the 2G network.
- Twitter Lite (119.63M users monthly) - Twitter saw a 65% increase in pages per session, 75% in Tweets and 20% decrease in bounce rate.
- Pinterest (11.13M users monthly) - Pinterest rebuilt their mobile site as a PWA and core engagements increase by 60%. User-generated adv revenue increased by 44%.
- Lancôme - (74.3K users monthly) - a French luxury perfumes and cosmetics house. 17% increase in conversions, 51% increase in mobile sessions
- Starbucks (36.3M users monthly) - an American coffee company and coffeehouse chain - Starbucks revealed that they already see significant success by replacing their mobile app with a PWA as it provides an excellent, fast, integrated, reliable and engaging experience. Starbucks reportedly say they doubled the number of people who used the website to place orders each day, with desktop users now ordering at about the same rate as mobile users.
- Pure Formulas (776.6K users monthly) - the leader in the online health and supplement space - 23% higher revenue per visit on the PWA
What is the Magento PWA Studio? Why does it matter?
PWA isn’t a breakthrough innovation as it has been developing for years, but what is game-changing that’s handy toolkits that allow easy building of complex Web Applications for developers. And Magento PWA Studio is one of them.
The Magento PWA Studio project is a set of developer tools that allow developing (React-powered Magento 2 themes), deployment, and maintenance of a PWA storefront on top of Magento 2.3.
PWA Studio provides tools that make the building of Magento-powered PWA experiences:
- Faster. PWAs are written in standard web languages when native mobile apps based on dozens of different programming languages. So it makes web development easier. Your code is simpler and more beautiful.
- Cheaper. Simplicity matters as when things are simple they are more maintainable for users. Also, it means fewer bugs. PWA helps to make things beautiful but simple. It allows delivering fast and simple front-end experiences.
This should come as good news to you if you’re selling through the Magento platform because the front end of your eCommerce website will soon run at lightning speed on mobile devices.
PWAs run in web browsers and do not require installation, providing to users these immersive, full-screen app-like experience on the web without bothering them.
It helps web stores to differentiate with delivering an outstanding customer experience. As customer expectations are higher than ever, customer experience has become a key driver of retention and acquisition.
PWA makes you money because users are happy as they have a better experience, they are not abandoning the pages as much. PWA’s tend to get better user engagement as faster pages get better user engagement, get better conversions, lower bounce rates (user staying longer on your pages and they converting - they buying something), it makes your web store more attractive for search engines.
You also make money because developers are spending less time on app development. As it’s simpler for them, they do thing quickly and make fewer mistakes that save time and costs on debugging. The code looks easy, elegant and maintainable (this line is for developers who feels like artists ;).
Magento PWA Studio release date
On April 24, 2018 — Magento Commerce announced Magento Progressive Web Applications (PWA). But as Magento PWA Studio uses GraphQL (which is part of the development version of Magento 2.3) we had to wait for Magento 2.3 release that had happened on November 28, 2018.
Magento PWA Studio Components
- React/Redux
- Webpack
- GraphQL (incorporated in Magento 2.3)
Magento PWA Studio opportunities (for merchants)
Progressive Web Apps (PWA) enable merchants to deliver superior mobile experiences that boost conversion rates and increase engagement. PWA Studio provides tools that make it faster and cheaper to build Magento-powered PWA experiences.
With PWA Studio, merchants can deliver app-like mobile commerce that is fast, integrated, and reliable. These experiences are proven to drive 50% higher conversion rates, and 50% better page performance on average. Designed with the developer in mind using reference themes, guided development, and open web standards, PWA Studio also speeds time to market and lowers the total cost of ownership.
Magento PWA Studio features (for developers)
As an open source initiative, PWA Studio will have regular updates—independent of Magento releases—rapidly adding new features, reference theme enhancements, and quality improvements. With developers and partners already building PWAs we are excited about the future of front-end development on Magento. For information on how to work with PWA Studio and visibility into our roadmap visit pwastudio.io.
As a frontend developer, you don’t need to learn how Magento works on the backend or how to integrate anything new to the site.
PWA Studio completely detaches frontend development process from complicated Magento 2 structure. So as Magento frontend developer now you can use modern tech stack to develop faster and more interactive frontend. In other words, you can rip off the frontend from Magento and build the frontend you want to use on top of it.
Magento presented a completely different approach for creating a custom front-end experience using storefront applications. At this moment PWA studio has venia-concept (check the demo here) - a progressive web app created by Magento via the Magento PWA studio. This app is one-to-one can be replaced for Blank and Luma theme. PWA is standing consistent, and you can change PWA storefront in the way you need. But the system was empowered with an option to choose whatever tech stack you plug and play with instead of being driven by PHP, Knockout, JS, LESS and CSS files. So now Magento frontend developers can use Vue.js, Angular.js or any other stack for building frontend view.
Magento PWA Studio advantages (for agencies)
If you as an agency develop web stores on Magento now there is no need to hire only Magento frontend developers, invest time and sources to make them full-stack developers. As previously if you need to get content you want you had to interact with the backend. So you can hire excellent React or Vue developer and put him to Magento project without training up with Magento 2, without investing time and money in his studying.
Magento PWA Studio - the first and the second impressions
As soon as Magento has launched Magento PWA Studio we’ve put it to the test. There were a lot of bugs. But what a surprise was when in a week we’d updated the version and almost all that annoying bugs fixed. The system is developing in real time.
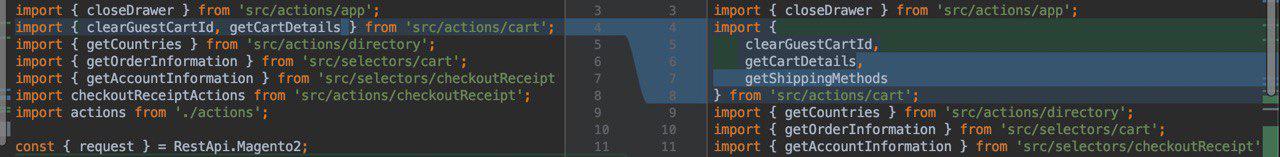
So let’s compare how the studio was improved
-
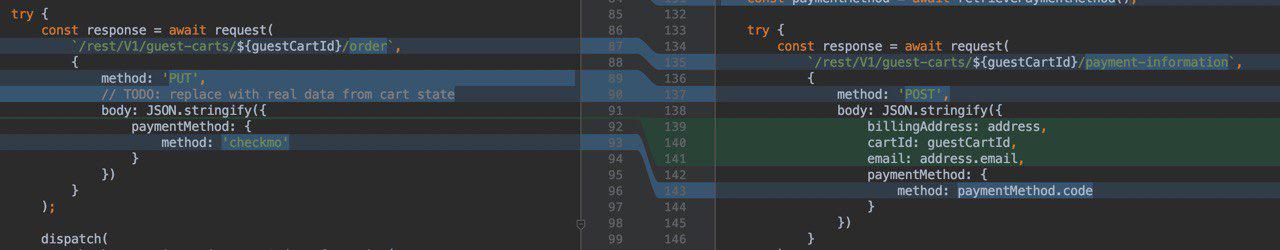
Checkout was improved

-
There was only one payment method before the update.

-
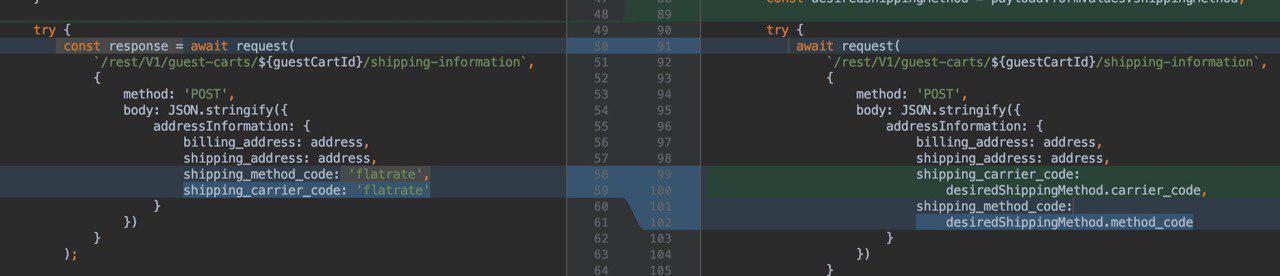
Shipping methods were also fixed

-
The shipping address was fixed too

-
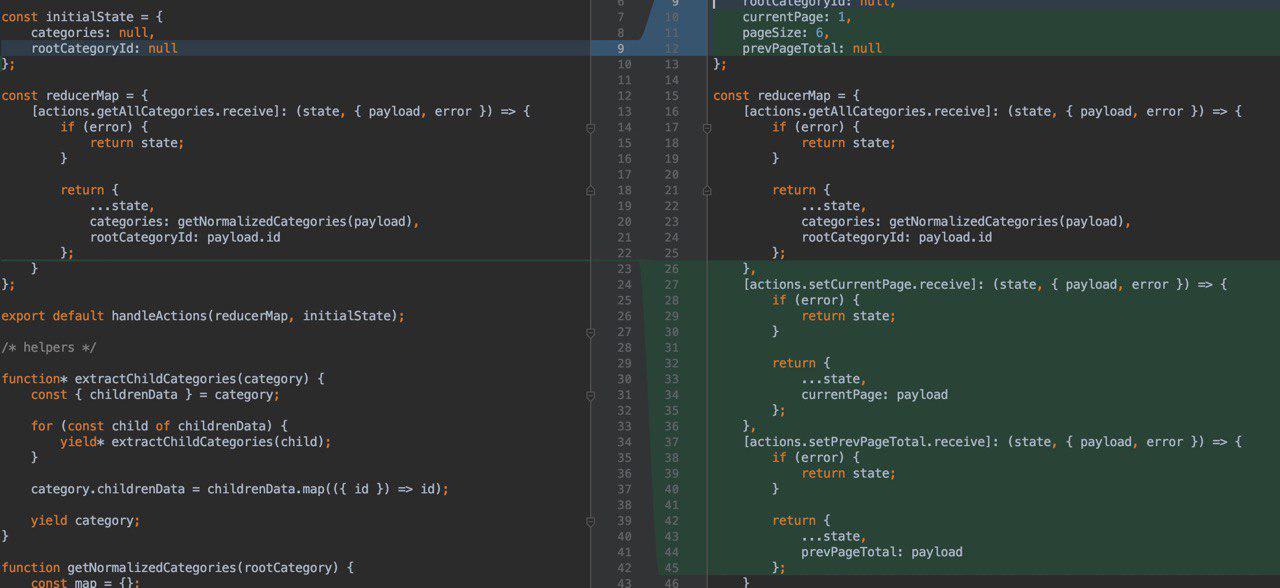
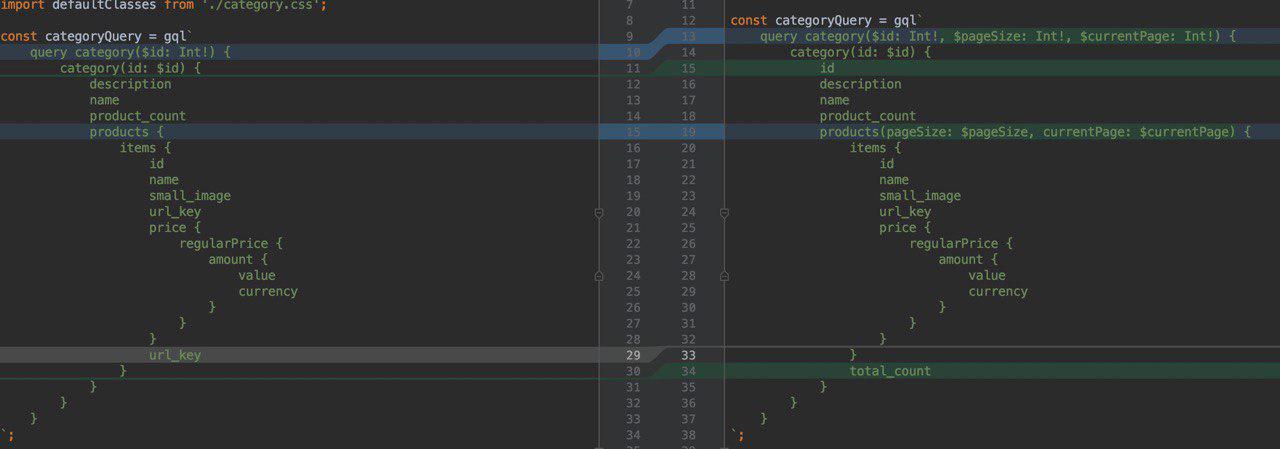
Paging on catalog page was added

-
Store navigation was fixed
There are some unresolved issues.
- Listing and filtering features don’t work
-
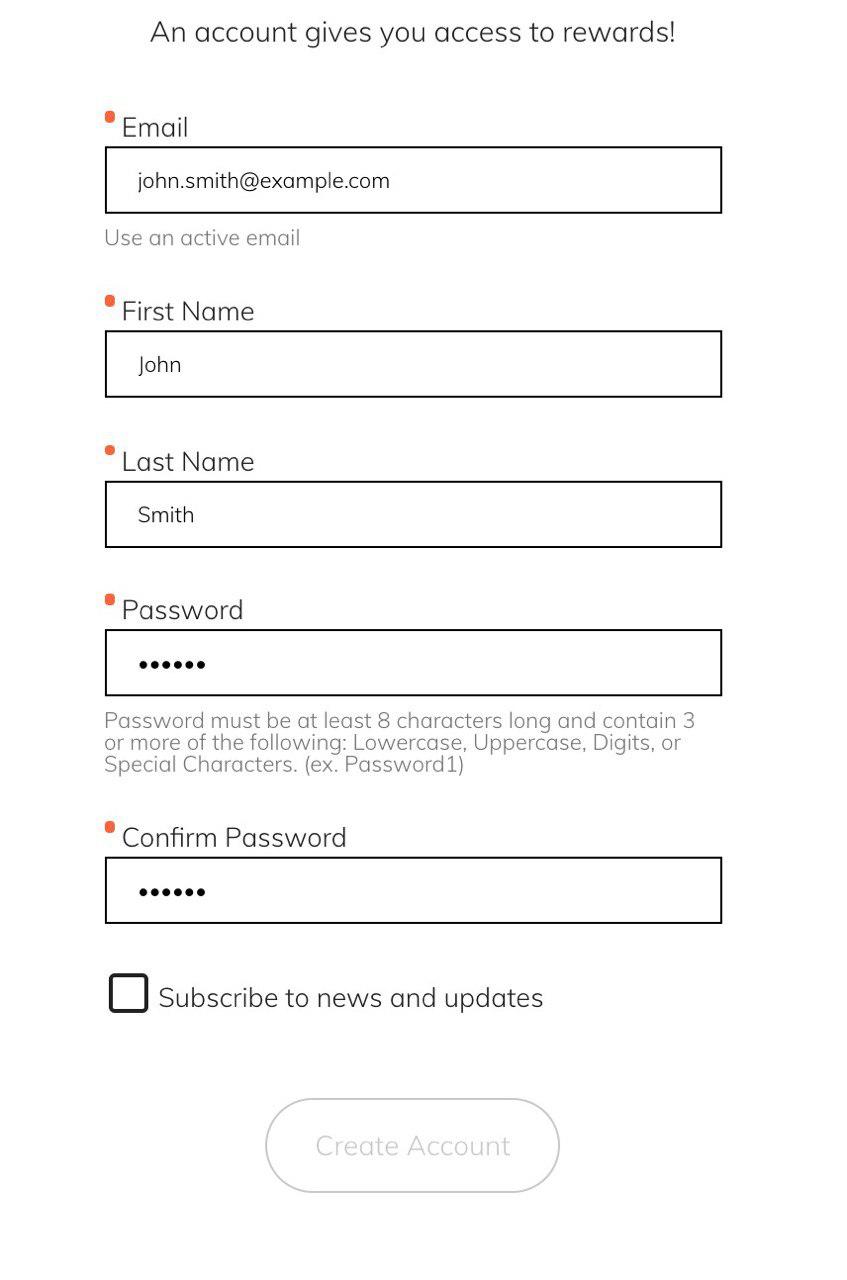
Validation issue appears during creating a new customer account. If you’ve created a password that doesn’t meet passwords’ requirements you didn’t receive a notification about the problem and it’s unclear why you can’t move forward.

-
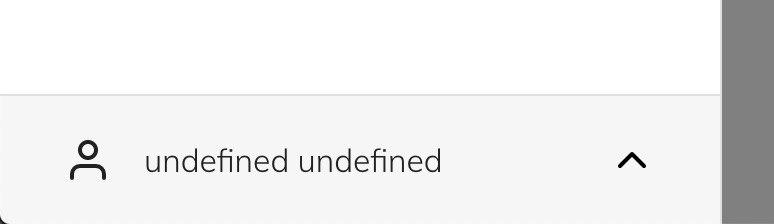
Customer account doesn’t work

-
Restore your password feature doesn’t work

- Magento PWA doesn’t work offline on iOS devices
- PWA notifications can only send messages to Android, iOS is not supported.
- PWA installs on iOS devices only via direct PWA URL with manually pressing the Share icon and then “Add to Home Screen.” Keep in mind that there is no indication that a website you are visiting is a PWA.
Summary
There is no doubt that Magento PWA studio is a huge step forward for Magento frontend development. Moreover, all these successful examples show that PWA implementation significantly increases customer engagement and conversion rates. So there is no question to be or not to be? There is only one question - when it will be better to use Magento PWA studio?
PWAs don’t have any influence on SEO and simply replacing your responsive website with a PWA means deleting the online presence. At this moment PWAs are an extra, not a replacement of your responsive site.
The most PWA’s issues are concerning iOS users. As PWA is Google’s baby and native apps are a big cash cow of Apple, so the last one for a long time wasn’t very interested in adapting its technologies to PWA’s requirements. However, it seems that Safari finally realized that PWA’s are the future and Apple has finally made up its mind to support of Service Workers on the Webkit engine. So one-day PWAs will start working not only on Android phones and desktop browsers (IE, Chrome, Firefox, Opera) but on iOS phones and MacBook’s too.
We are keeping our fingers crossed that in the nearest future iOS issues will be fixed and Magento PWA Studio will be finished enough in next versions.
Detected issues are relevant on the day of publishing (14.12.2018)







